| 6/12(土) ✅Blog ✅English:1h ▪️abceedアプリ 小学校イベントでバタバタ。 人混みは苦手。。。勉強はお休みデイ。 | 6/13(日) ✅Jog&Walk:30 ✅PC:4h20min ・顔認証アプリ作成の続き ✅読書:20min ・「思考は現実化する」 |
こんにちは!
昨日は、streamlitがいい感じに進みました♡
ずっとエラーになってた折線グラフ、原因はよくわかりませんが、反映してくれて万歳!
streamlitの基本操作編を下記に載せてみました😉💕
この調子でいけば、顔認証アプリができそう!なんて希望が湧いてきた気がしますが、ここからが難しかったりしそうです。
それにしても、とにかくエラー突破が嬉しい!笑
一部のエラーの雰囲気だけでもわかるレベルの英語分がわかるようになったおかげもあるかな、とか、、、前向きに、ね🥺
ところで、久しぶりにタリーズ気分になったので行ってきたところ、、、
エラーに没頭しながらニヤニヤしてしまう、不審者になっていました笑🤓🚨 Taiho
カフェではPCじゃなくて、やっぱり英語をやるべきだと痛感する、の巻🐣
CONTENTS
「streamlit」とは?
HTMLなどを使わずに、Pythonだけでアプリを作れてしまうWebアプリケーションフレームワークのようです。
今回の体験では仮の数字で作成しましたが、応用すればコロナ感染者数などのデータなどを一目で確認することも可能に!
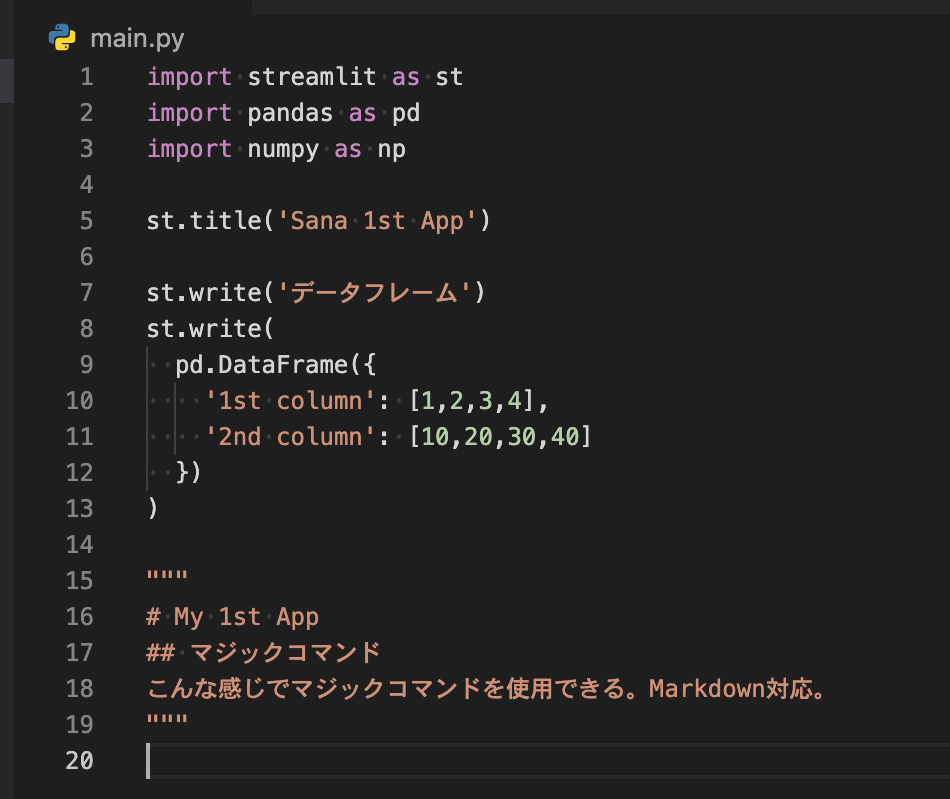
【データフレーム】
【マジックコマンド】

↓

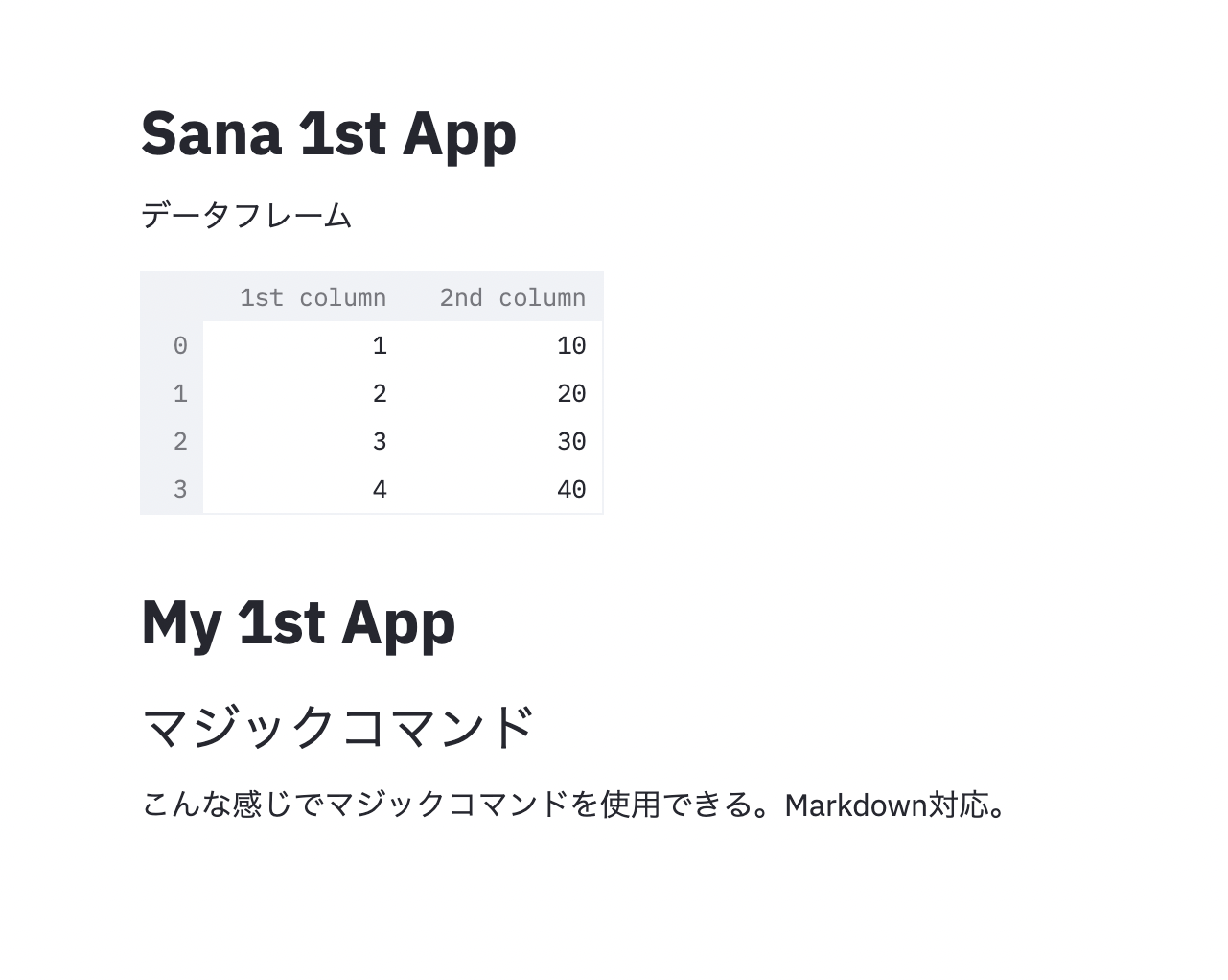
驚いたのは、データフレームに自動的に昇順、降順でソート機能がついてくれたところ( ゚д゚)
わかりづらいですが、「1st column」「2nd column」を押せば昇順、降順に並べ替えしてくれます。
今まで、ソート機能を押すことはあっても、作ることは人生は初めての体験です💕笑
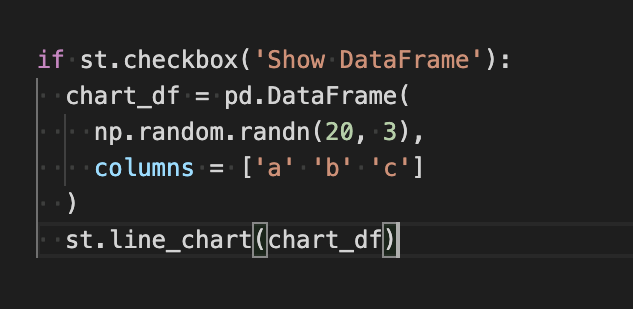
【折線グラフ】(チェックボックスで動的な動き付き)

↓

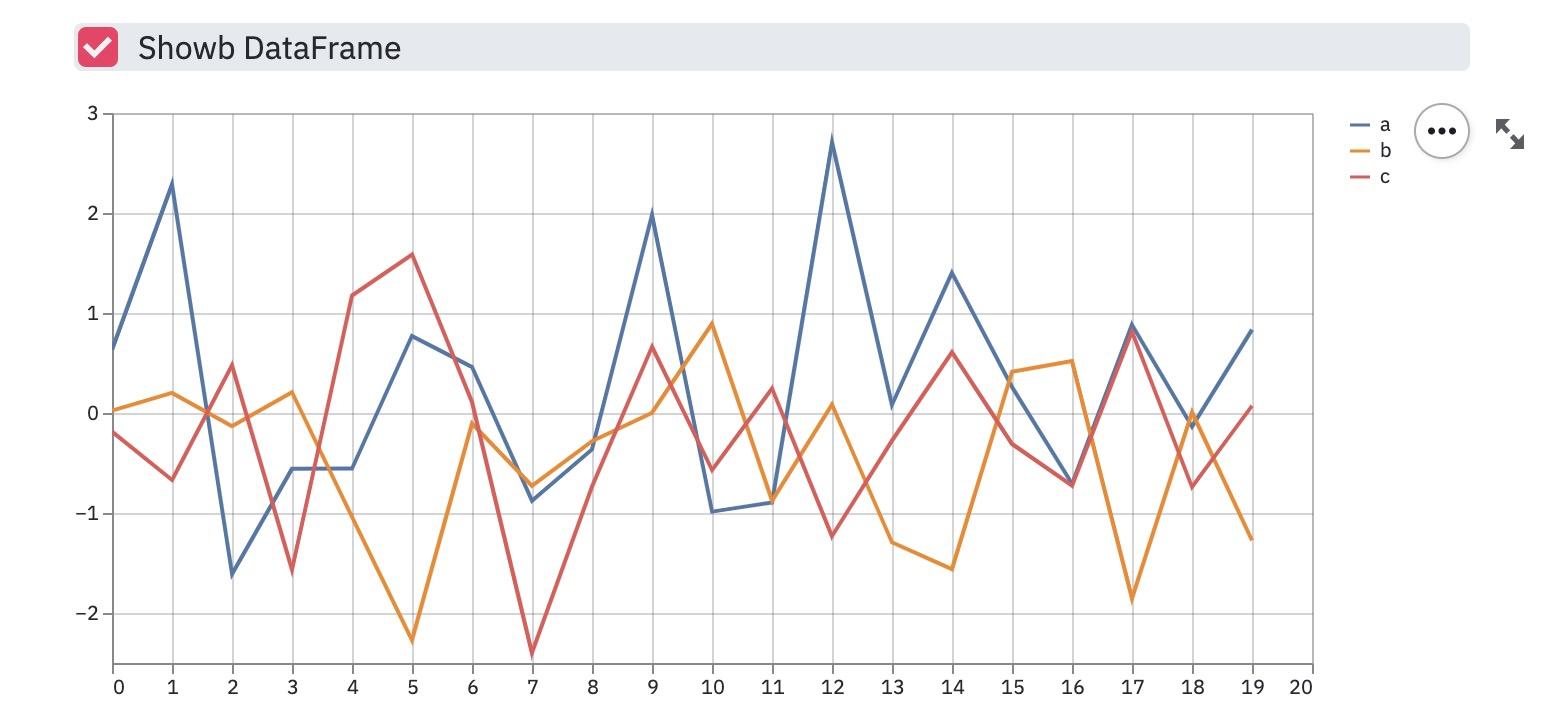
チェックを入れると
↓

ジャン(*゚▽゚*)
以上、初めてのStreamlit基本操作編でした。
この先は、ようやく顔認証を用意する段階に移っていきます。
読んでいただき、ありがとうございました🐰⚒


お気軽にコメントしてください!