こんにちは、Sanaです♪
この記事では、SWELL のブログで使用できる装飾5つご紹介します(^o^)
①見出し
②ボーダーボックス
③スタイルボックス
④ふきだし
⑤ボタンの種類
こんな方向け♪
私は無料テーマを半年ほど使用してから、初めて有料テーマを買ったのがSWELLでした。個人的な感想は、衝撃を受たの一言笑。なので、テーマ選びで悩んでいる方のご参考までに、ボタンで選ぶだけで使用できる装飾を5つピックアップしてご紹介しますp(^_^)q
①見出し(デフォルト設定)
記事タイトルがH1になります。見出し(H2〜H5)は他にもたくさん種類がありますが、今回はデフォルトで設定されている種類を実物大でご紹介します。※色は自由に変えられます
↓
見出し(H2)
ここは段落ブロックです。ここは段落ブロックです。ここは段落ブロックです。ここは段落ブロックです。ここは段落ブロックです。ここは段落ブロックです。ここは段落ブロックです。ここは段落ブロックです。ここは段落ブロックです。
見出し(H3)
ここは段落ブロックです。ここは段落ブロックです。ここは段落ブロックです。ここは段落ブロックです。ここは段落ブロックです。ここは段落ブロックです。ここは段落ブロックです。ここは段落ブロックです。ここは段落ブロックです。
見だし(H4)
ここは段落ブロックです。ここは段落ブロックです。ここは段落ブロックです。ここは段落ブロックです。ここは段落ブロックです。ここは段落ブロックです。ここは段落ブロックです。ここは段落ブロックです。ここは段落ブロックです。
見出し(H5)
ここは段落ブロックです。ここは段落ブロックです。ここは段落ブロックです。ここは段落ブロックです。ここは段落ブロックです。ここは段落ブロックです。ここは段落ブロックです。ここは段落ブロックです。ここは段落ブロックです。
見出し(H6)
ここは段落ブロックです。ここは段落ブロックです。ここは段落ブロックです。ここは段落ブロックです。ここは段落ブロックです。ここは段落ブロックです。ここは段落ブロックです。ここは段落ブロックです。ここは段落ブロックです。
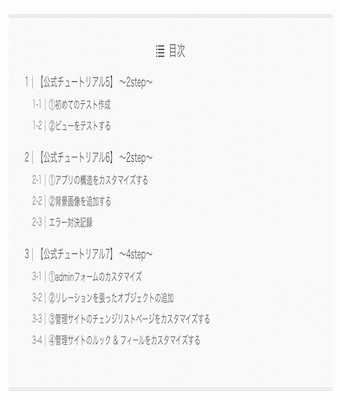
↓内容は違う記事ですが見出しを使用すると自動で目次が生成されます。

②ボーダーボックス
ここにテキストが入ります。
ここにテキストが入ります。
ここにテキストが入ります。
ここにテキストが入ります。
③スタイルボックス
選び放題!!
ここにテキストが入ります。
ここにテキストが入ります。
ここにテキストが入ります。
ここにテキストが入ります。
ここにテキストが入ります。
ここにテキストが入ります。
ここにテキストが入ります。
ここにテキストが入ります。
ここにテキストが入ります。
ここにテキストが入ります。
ここにテキストが入ります。
ここにテキストが入ります。
ここにテキストが入ります。
ここにテキストが入ります。
ここにテキストが入ります。
ここにテキストが入ります。
ここにテキストが入ります。
ここにテキストが入ります。
④ふきだし
ふきだし用のアバター画像だけ用意すればOK!
ここにテキストが入ります。
ここにテキストが入ります。
ここにテキストが入ります。
⑤ボタンの種類
アイコンもテキストもカスタマイズ自由!
まとめ
SWELLのボタンで選ぶだけで使用できる装飾を、5つピックアップしてご紹介いたしました。これだけ備わっているので、ブログ初心者の方でもおしゃれで見やすいブログがかけますね。
\ もっと詳しく /
最後まで読んでいただき、ありがとうございました♡


お気軽にコメントしてください!