こんにちは、Sanaです🐰❤︎
今回は、前回の初めてのDjango【インストール〜公式チュートリアル1】に続き、初めてのDjango 【公式チュートリアル2〜4】までに作成できた、WEB投票アプリケーションの完成形まで記録します。
コードを公式チュートリアル通りに追加、変更していく中で、つまづいたところメインの記録です。
心の声:アプリを作成するのにここまで複雑なんだったら、streamlitやXcodeの方がシンプルでずっといいな😂(始めておいて・・・)
【公式チュートリアル2】 〜4steps〜
①データベースの設定
今はあまりデータベースのことがわからないので、「難しい設定があるの!?終わった泣」と思いました。
しかし、安心してください。履いてますよ。(byとにかく明るい安◯)
ではなく、公式チュートリアル通りに進めばデフォルトのSQLite3を使って設定できるみたいなので、他に情報を探し回らずともOKみたいです。一安心。
mysite/settings.pyで言語とタイムゾーンの変更
| LANGUAGE_CODE = ‘ja’ TIME_ZONE = ‘Asia/Tokyo’ |
↓
データベースの初期化。
| $ python manage.py migrate |
②モデルの作成、実行
公式チュートリアルのコード通り。
↓
polls アプリケーション(’polls.apps.PollsConfig’)を settings.py に追加。
↓
マイグレーション作成。
| $ python manege.py makemigrations polls |
↓
sqlmigrateを実行。
| $ python manage.py sqlmigrate polls 0001 |
↓
マイグレーションを実行
| $ python manage.py migrate |
③APIで遊んでみる
shellのところはスキップして、必要な定義の部分だけ追加。
polls/models.py
⑴ __str__()の定義(def)を、Question classとChoice class
にそれぞれ追加。
⑵was_published_recently() をQuestion classの⑴の下に追加。
④Django Adminの紹介
管理ユーザーを作成、開発サーバーの起動などは、公式チュートリアルのコード通りに進めて管理画面の登録。
管理画面では、アプリに表示させたい質問とその答えを登録。
【公式チュートリアル4時点での完成形】
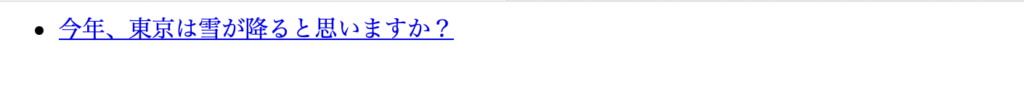
⑴ indexページ →最新の質問が表示される。(http://127.0.0.1:8000/polls/)
 |
↓
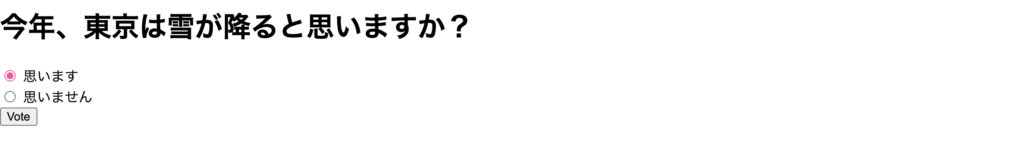
⑵detailページ→質問、投票ボタンが表示される。(http://127.0.0.1:8000/polls/1/)
 |
「思います」を選択。
↓
投票(vote)ボタンを押す。
↓
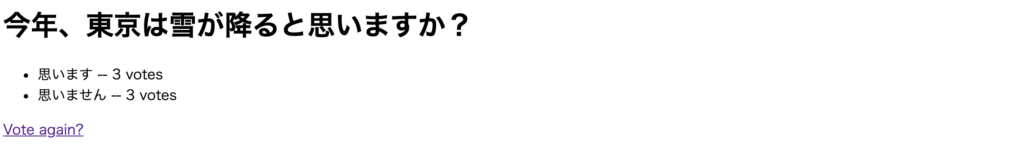
⑶results ページ→質問の結果。(http://127.0.0.1:8000/polls/1/results)
 |
投票された数が表示される。
↓
Vote again?を押す。
↓
⑵のdetailページに戻る。
まとめ
以上、かなりざっくりした感じになってしまいましたが、公式チュートリアルによると一旦完成みたいです。
公式チュートリアル5〜は「初めてのテスト作成」。ひとまず最後まで辿り着けるように、進めてます。
最後まで読んでいただき、ありがとうございました🐰💕
続きはこちら↓



お気軽にコメントしてください!