こんにちは、Sanaです🐰⚒
今回は、前回の初めてのDjango【公式チュートリアル2〜4】に引き続き、【公式チュートリアル5〜7(終)】をまとめました。
案の定、さらに苦戦するの巻。。。笑
最終的に直しきれなかったエラーもありましたが、ひとまず目標であった7まで到着。
進めているときには一体何をやっているのかわからなかった部分が多かったので、流れだけでも記録して残したいと思います。
【公式チュートリアル5】 〜2steps〜
①初めてのテスト作成
バグを見つけた時
未来の日付の質問メソッドをチェック。shellで「was_published_recently()」の動作を確認。
| $ python manage.py shell |
↓
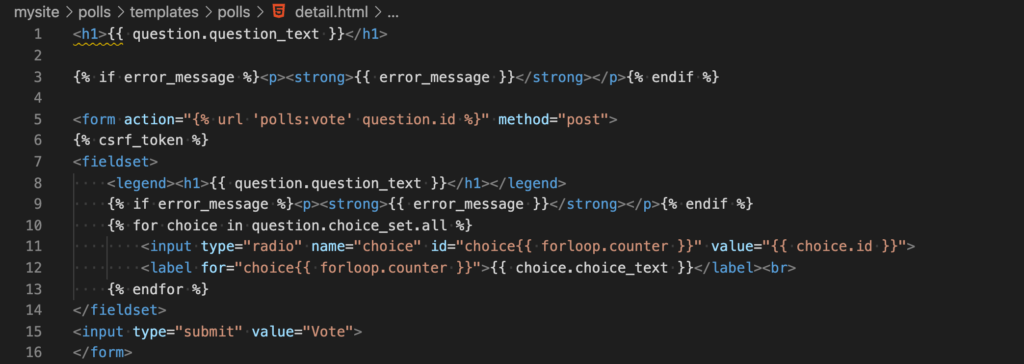
公式チュートリアル参照
バグをあぶり出すためにテストを作成する
上記のshellで行ったテストを、自動テストに変換。
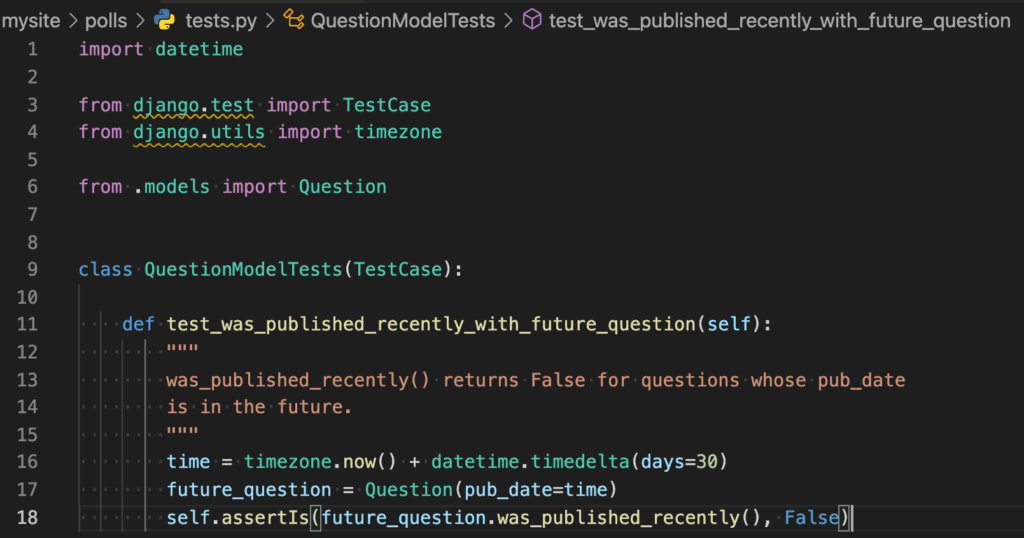
polls/tests.pyファイルにコード追加。

テストの実行
| $ python manage.py test polls |
↓
NameErrorにデクワス👾
| NameError: name ‘datetime’ is not defined |
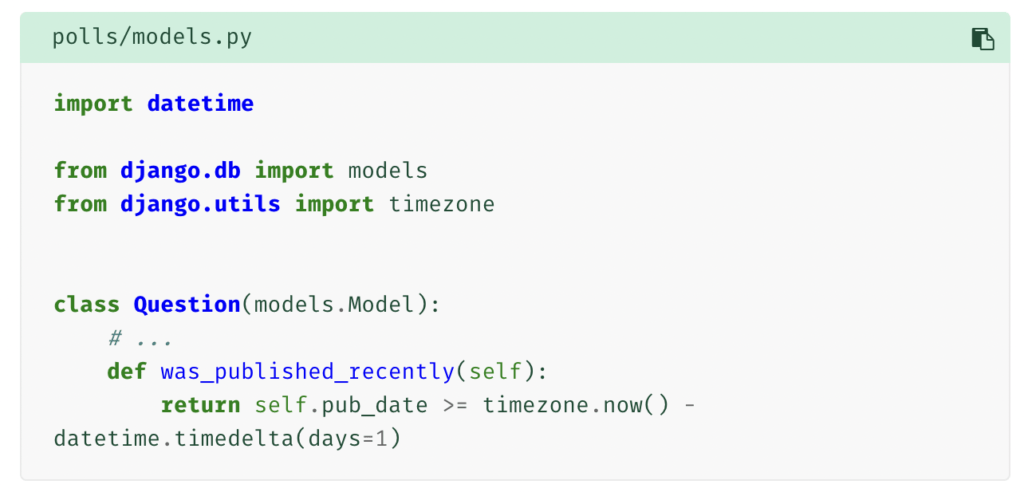
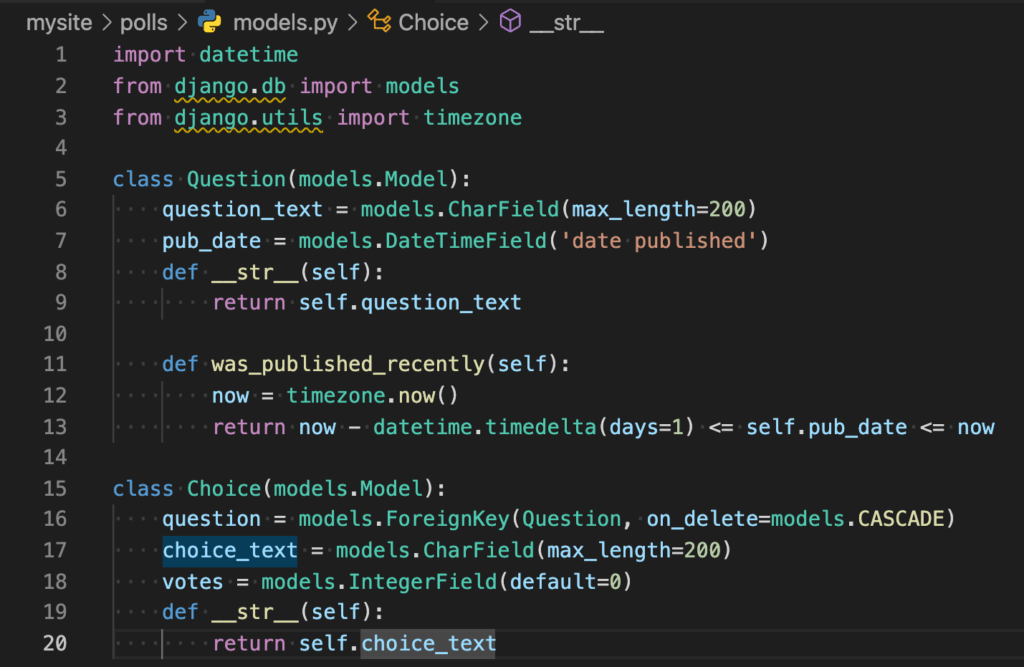
原因:公式チュートリアル2の「APIで遊んでみる」を飛ばす際、下記polls/models.pyの記述も飛ばしてしまっていました。
「import datetime」と、下記のコードで足りなかった所を追記したら、もう一つ出ていたエラーも解決。

バグを修正する
was_published_recently() が、過去の日付だった場合にのみTrueを返すようにする。

↓
もう一度テストの実行
↓
ターミナル画面でOKが出ればOK
より包括的なテスト
Question.was_published_recently() が、過去、現在、未来の3種類でテストをするようにpolls/tests.pyにコードを追加。(公式チュートリアル参照)
②ビューをテストする
Djangoテストクライアント
shellでテスト環境をセットアップする。
| $ python manage.py shell |
↓
shellを公式チュートリアル通りに進めていくも、
| >>> response = client.get(reverse(‘polls:index’)) |
でエラー。ここが一番の峠でした。
何十回もトライアンドエラーを繰り返し、気がついたらエラーが消えたという、なんの役にも立たない記録。(*´-`)笑
ここでやったことが最終的にエラー(動作は問題ないが、質問が二重表示になってしまった)が残ってしまった原因・・・?(´°̥̥̥̥̥̥̥̥ω°̥̥̥̥̥̥̥̥`)
ビューを改良する
投票リストが、未来の日付を表示しないように、polls/views.pyのget_querysetメソッドを修正。(公式チュートリアル参照)
新しいビューをテストする
polls/tests.pyにビューのテストを作成する。(公式チュートリアル参照)
questionを簡単に作れるように関数と新しいテストクラスの追加。
過去(past_question)
未来(future_question)
未来と過去(future_question_and_past_question)の質問がある場合
過去の質問だけ2つある場合(two_past_questions)
DetailViewのテスト
DetailViewも同様に、未来の日付を表示しないようにコードを追加。
(公式チュートリアル参照)
【公式チュートリアル6】 〜2steps〜
①アプリの構造をカスタマイズする
質問文に色をつけよう(*゚▽゚*)
pollsディレクトリの中にstaticディレクトリを作成、その中にpollsディレクトリを作成、その中にstyle.cssファイルを作成。(polls/static/polls/style.css)
↓
polls/static/polls/style.cssと
polls/templates/polls/index.html にコードを配置、追加。(公式チュートリアル参照)
↓
サーバー起動
| $ python manage.py runserver |
↓
http://localhost:8000/polls/をリロード
↓
質問文に色がつきました!(→写真は下記、エラー対決記録にて)
②背景画像を追加する
polls/static/polls/images ディレクトリ作成。
↓
背景にしたい適当な画像を、このimagesディレクトリにアップロード(ドラッグ&ドロップ)し、名前を「background.gif」に変更。
↓
style.cssコード追加。(公式チュートリアル参照)
↓
http://localhost:8000/polls/をリロード
↓
背景画像が設定されました!(→写真は下記、エラー対決記録にて)
エラー対決記録
①【質問文が反映されていない】

↓
【index.html修正で解決💓】

【index.html】

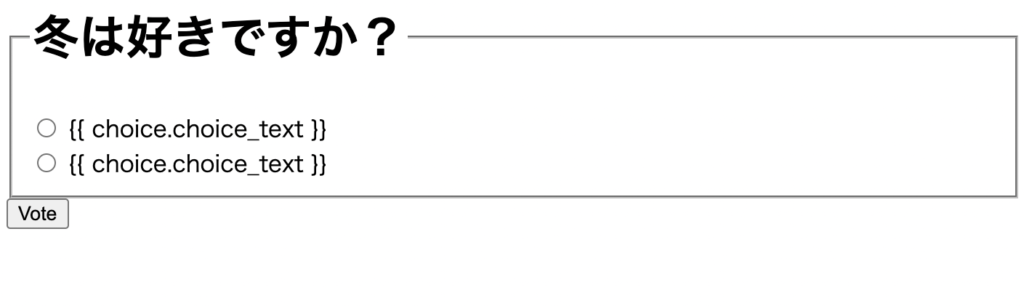
②【選択肢が反映されていない】

↓
【detail.html修正で解決💓】

【detail.html】

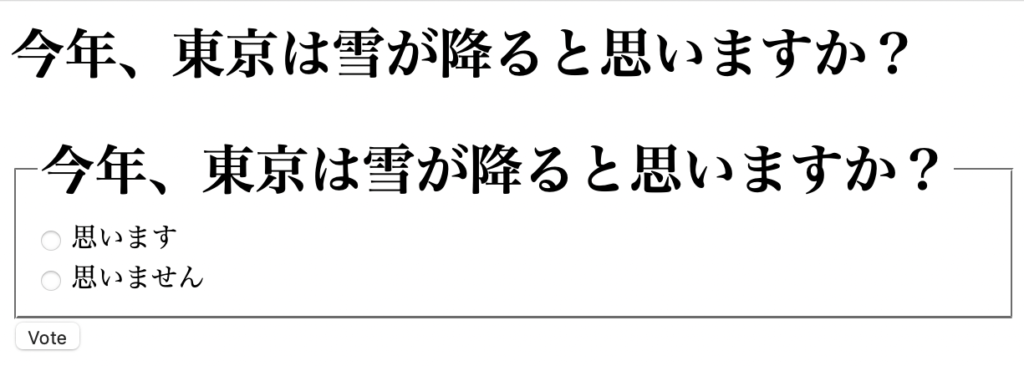
③二重に質問が表示され、謎の枠がついてる→動作は正常だが、見た目の部分は解決できず・・・

(;o;)
【公式チュートリアル7】 〜4steps〜
①adminフォームのカスタマイズ
polls/admin.pyで、フィールドの並べ替え。(公式チュートリアル参照)
Question textとpub_dateのフィールドセットが分かれて、みやすくなりました。

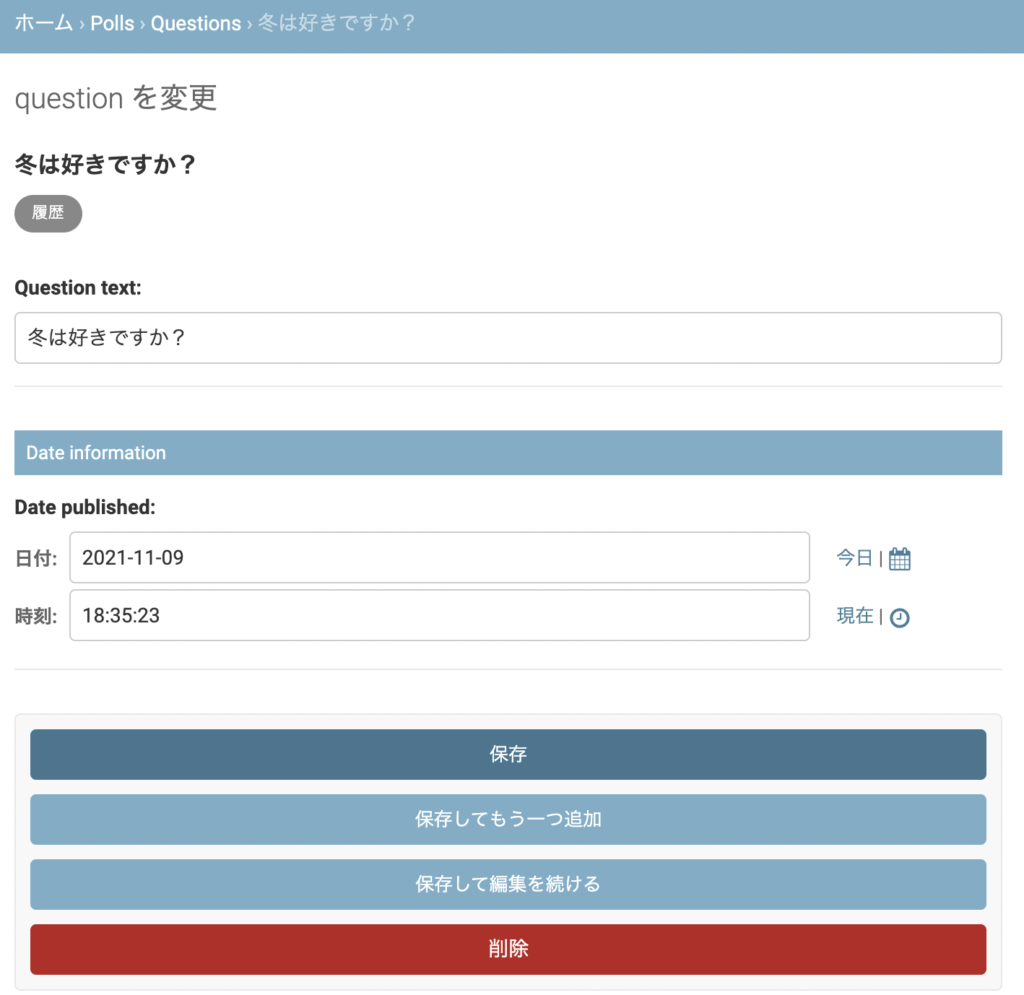
②リレーションを張ったオブジェクトの追加
polls/admin.pyのregister()削除、Questionの編集。(公式チュートリアル参照)
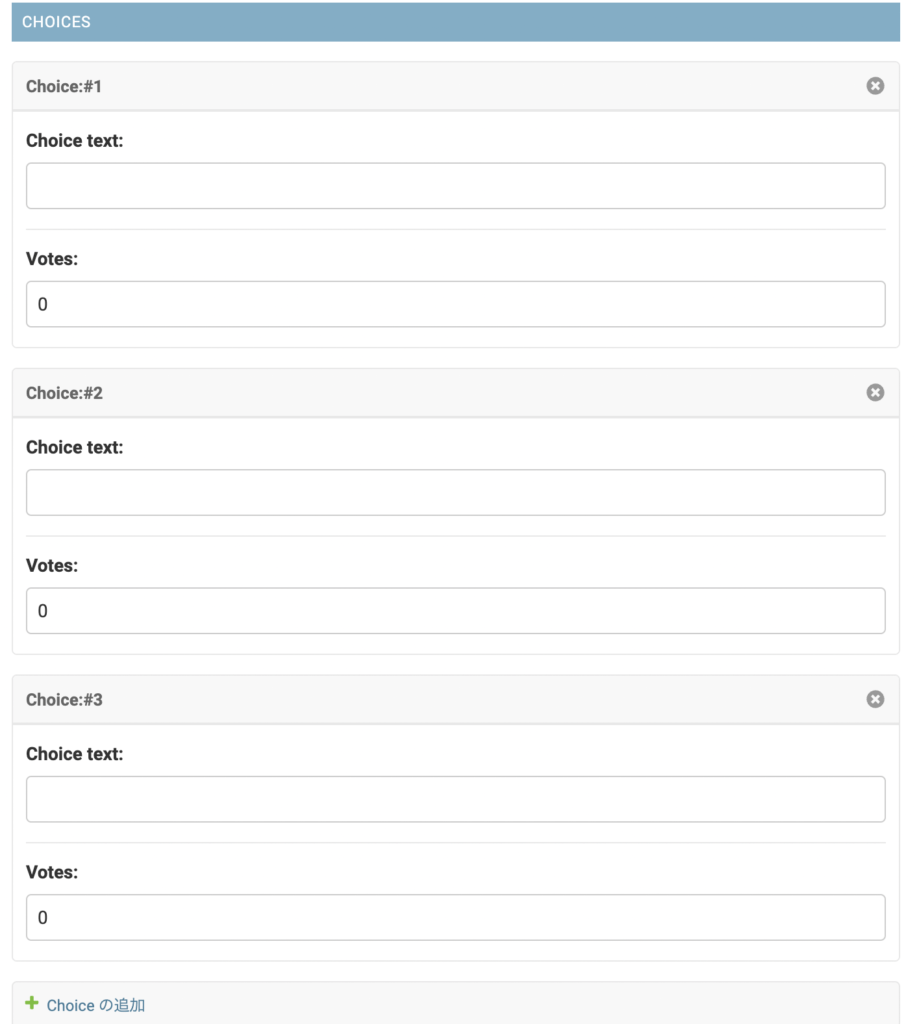
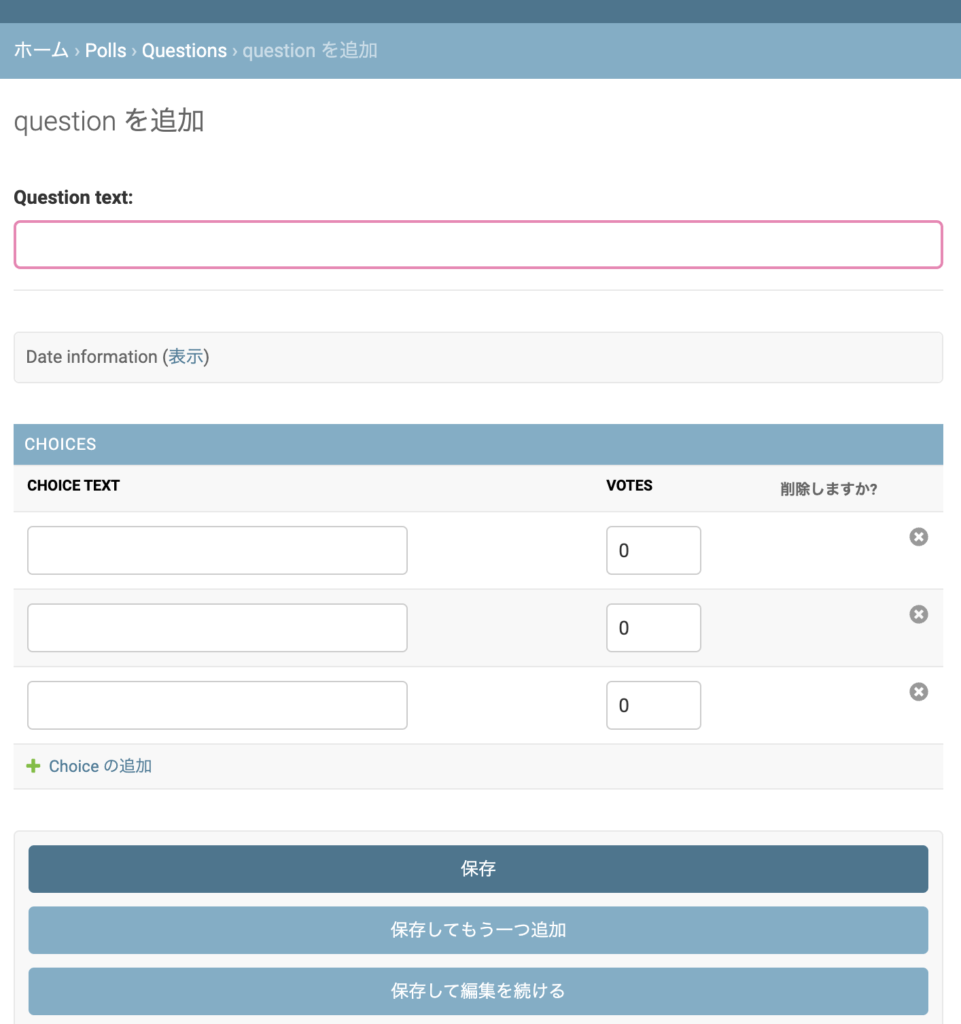
questionを追加ページで、Choiceの追加が常に3つできるようになりました。

TabularInlineでコンパクトに変身。

③管理サイトのチェンジリストページをカスタマイズする
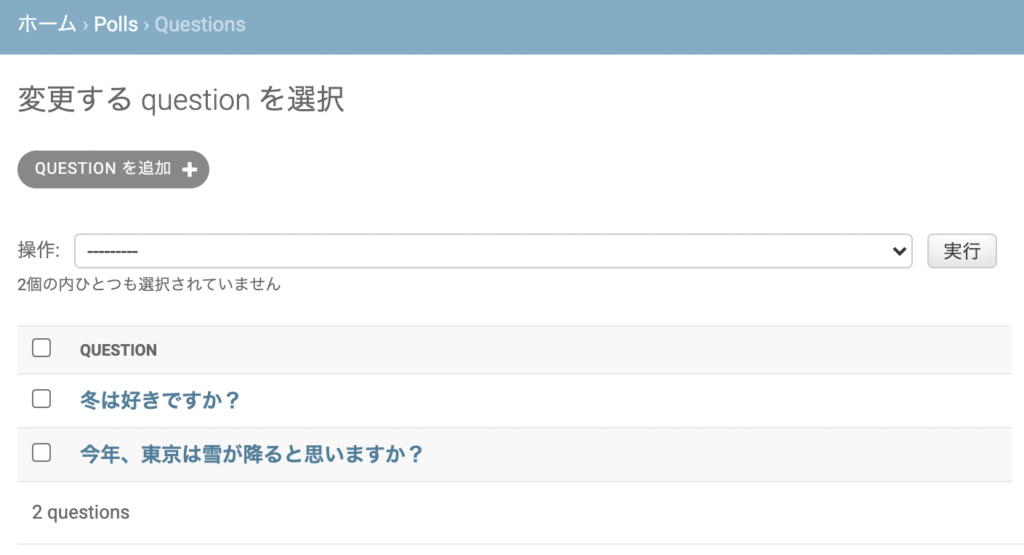
現状

↓
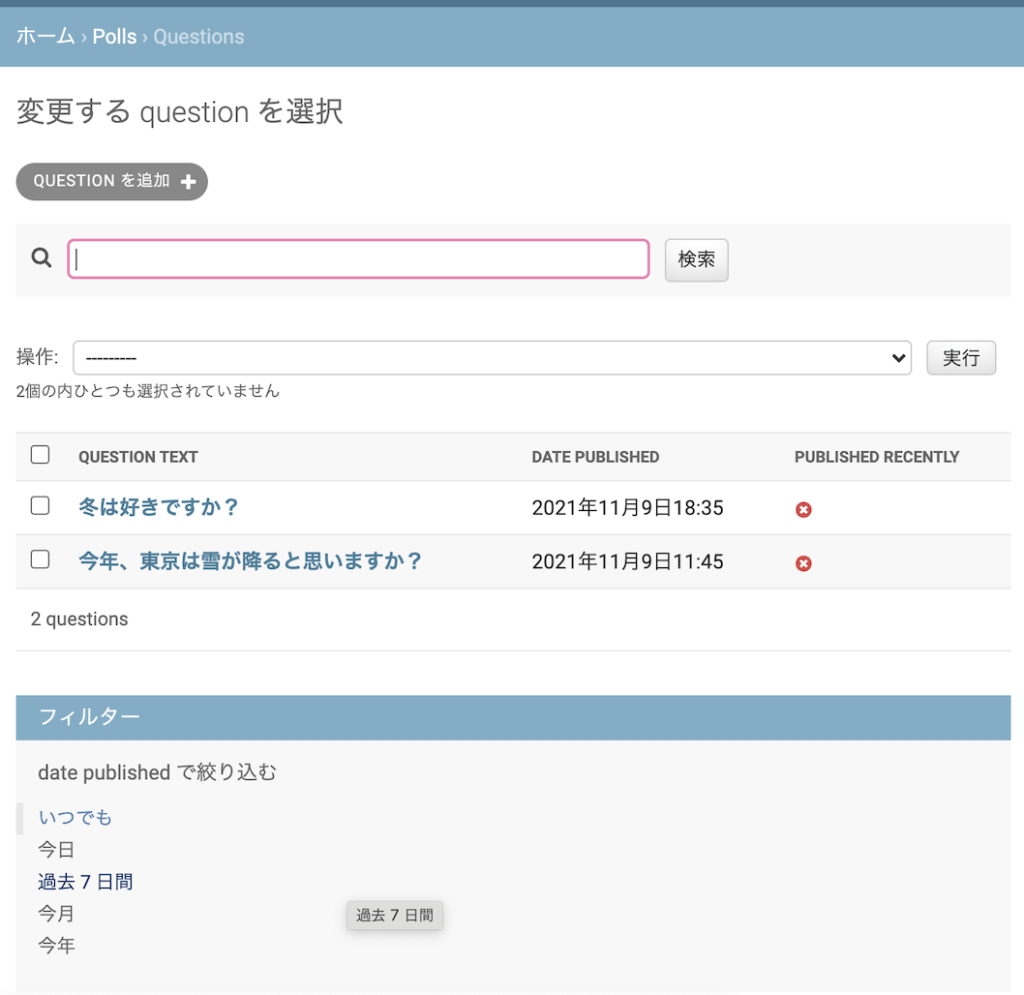
フィールドの値を表示

↓
メソッド属性、フィルター機能、検索機能を追加

④管理サイトのルック & フィールをカスタマイズする
プロジェクト テンプレートをカスタムする
いよいよここで最後です。管理サイトのタイトルを書き換えようp(^_^)q
2種類方法が記載されていて、1つめのDjangoインストールディレクトリから操作するやり方は失敗。
簡単な2つめの方で再チャレンジして、無事タイトル変更が完了✨
①Djangoインストールディレクトリから操作(失敗)
manage.py が置かれているディレクトリにtemplates ディレクトリを作成。
↓
mysite/settings.pyのTEMPLATESオプションの中にDIRSオプションを追加。
↓
templates の中にadmin ディレクトリ作成。
↓
Django 自体のソースコード内にある、デフォルトの Django admin テンプレートディレクトリ (django/contrib/admin/templates) を探して、 admin/base_site.html というテンプレートを、新しく作ったディレクトリにコピーします。
と公式チュートリアルに記載がありましたが、下記コマンドでDjangoのソースファイル場所が分かっても、開き方がわからず・・・開けないとコピーもできず。どうしても上手くできませんでした。
| $ python -c “import django; print(django.__path__)” |
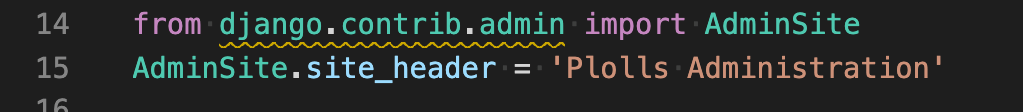
②こちらで成功!settings.pyに下記コードを追加するだけ!
「Polls Administration」と言うタイトルにチェンジしました。

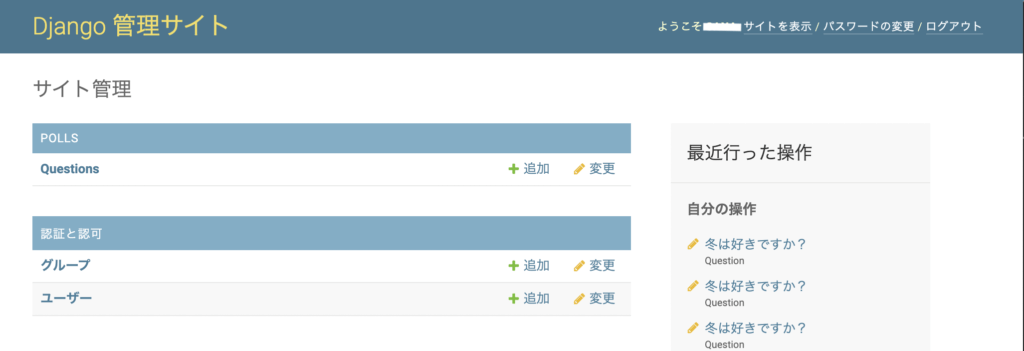
【Before】左上のタイトル「Django 管理サイト」

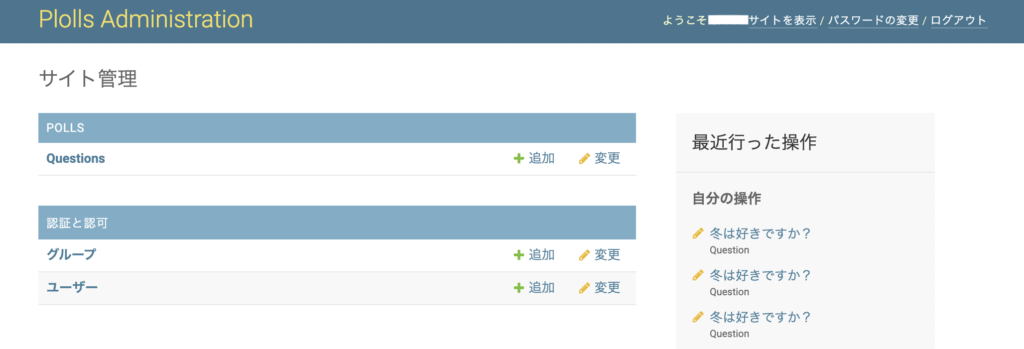
【After】左上のタイトル「Polls Administration」

最後の「アプリケーション用の テンプレートをカスタマイズする」「admin index ページをカスタムする」は、今回は省略。
まとめ
以上、初めてのDjango【公式チュートリアル5〜7(終)】でした。
なんとも恥ずかしいざっくりとしたまとめとなってしまいましたが、Djangoインストール〜公式チュートリアル7(「APIで遊んでみる」のshellと、最後2項目以外)の記録を終了します。


最後まで読んでいただき、ありがとうございました🐰⚒


お気軽にコメントしてください!