 Sana
Sanaこんにちは、娘から自分宛への手紙かと思い期待して読んだら、
「まま だいすきだよ」ではなく「まきま だいすきだよ」(byチェンソーマン)だったSanaです♪
本記事では、お問い合わせフォームプラグイン【Contact Form by WPForms(WPForms Lite)】で、お問い合わせフォームの設置からreCAPTCHA設定まで一気にできる全手順を26枚の画像を使用しながらご紹介いたします!
ぜひ最後まで読んでいただけると嬉しいです♪
- お問い合わせフォームのプラグインはどれがよいか悩んでいる
- 初心者でも簡単に設置できるシンプルなお問い合わせフォームを作りたい
- スパム・迷惑メール対策も一緒に設定したい
〜遡ること5分前〜
 Sana
Sanaどきどきどきどき
 Sana
SanaMonica先輩いますか
 Monica先輩
Monica先輩Haaaaaaaaaaaaaaaaaaaaaaaaaaaai!!!!!
大きな木の下で待っていたわ、ずっと♪
 Sana
Sanaよかった、そんなところにいたんですね(笑)
 Monica先輩
Monica先輩それで、今回のお悩みは何かしら
 Sana
Sana今回は、簡単に作れるお問い合わせフォームの作り方を教えてください!
Contact Form7以外に、使いやすいものがあったらお願いします!
 Monica先輩
Monica先輩OK?Let’s get started
Contact Form by WPFormsとは?

お問い合わせフォームのほかに、お申し込みフォームなどが直感的に作れるプラグインです。
無料版では「WPForms Lite」という名前になります。
 Monica先輩
Monica先輩ドラッグ&ドロップで直感的に作れて、レスポンシブにも対応!
設置するまで全体の流れ〜4steps〜
 Sana
Sanaそれでは実際に進めていきましょう!
【手順1】プラグイン「WPForms」をインストール・有効化する
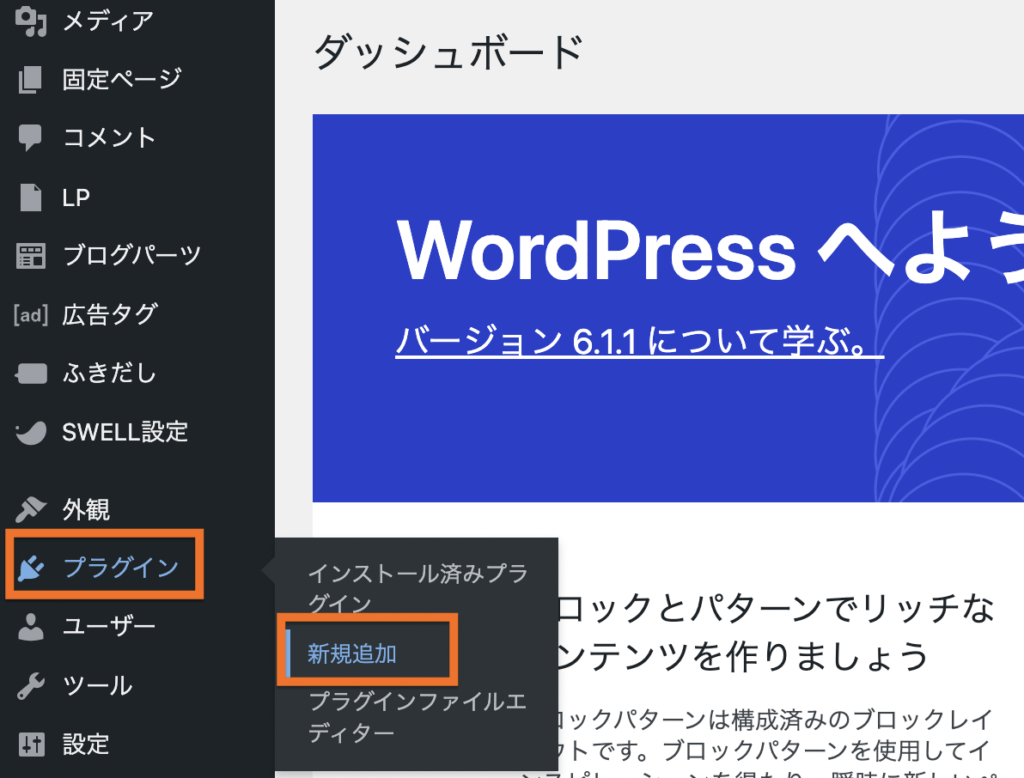
- WordPressの管理画面左側のメニューより「プラグイン」→「新規追加」をクリック

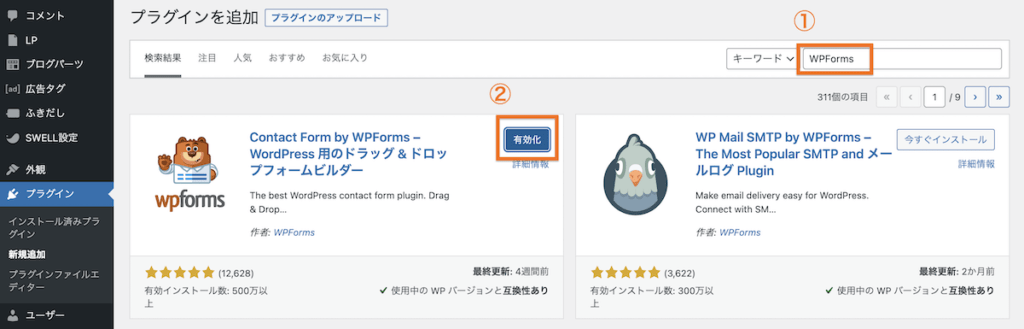
- プラグインの検索窓に「WPForms」と入力
- 「今すぐインストール」→「有効化」をクリック

【手順2】お問い合わせページを作成する
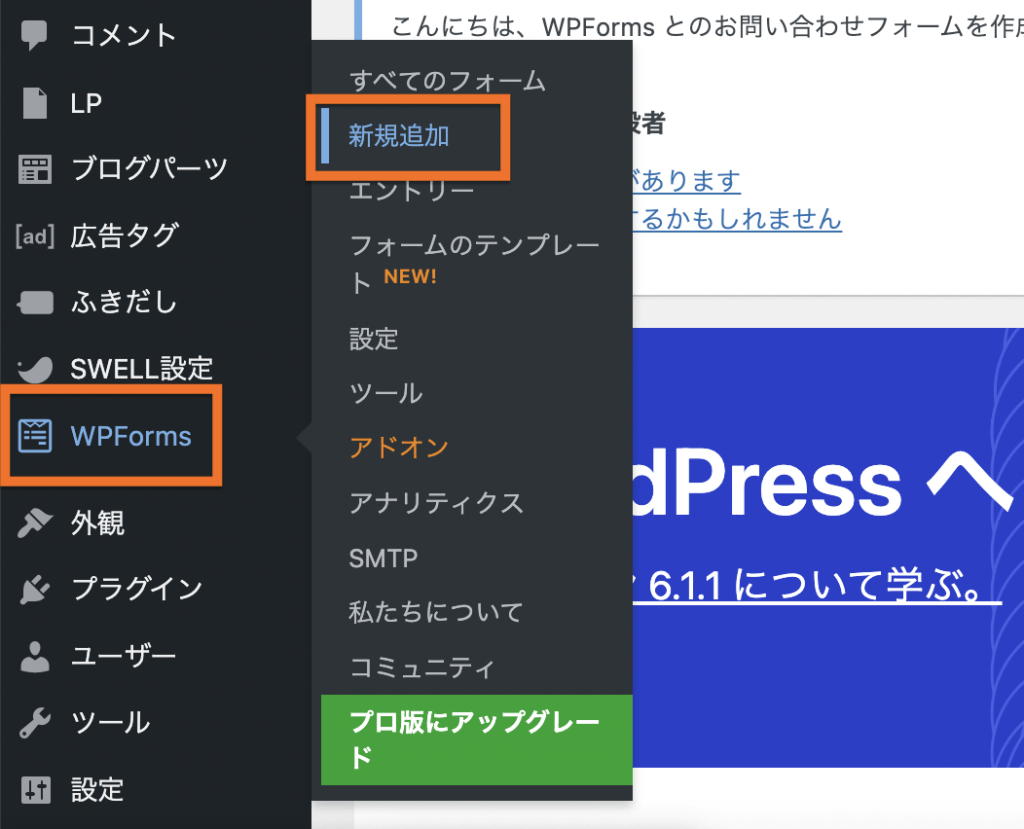
- WordPressの管理画面「WPForms」→「新規追加」をクリック

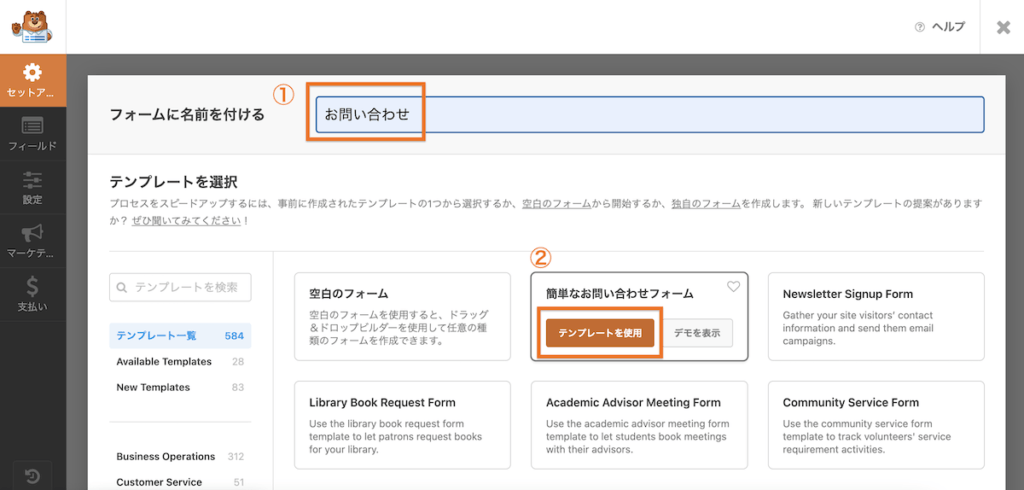
- 「フォームに名前をつける」の欄に「お問い合わせ」と入力
- 「簡単なお問い合わせフォーム」の「テンプレートを使用」をクリック

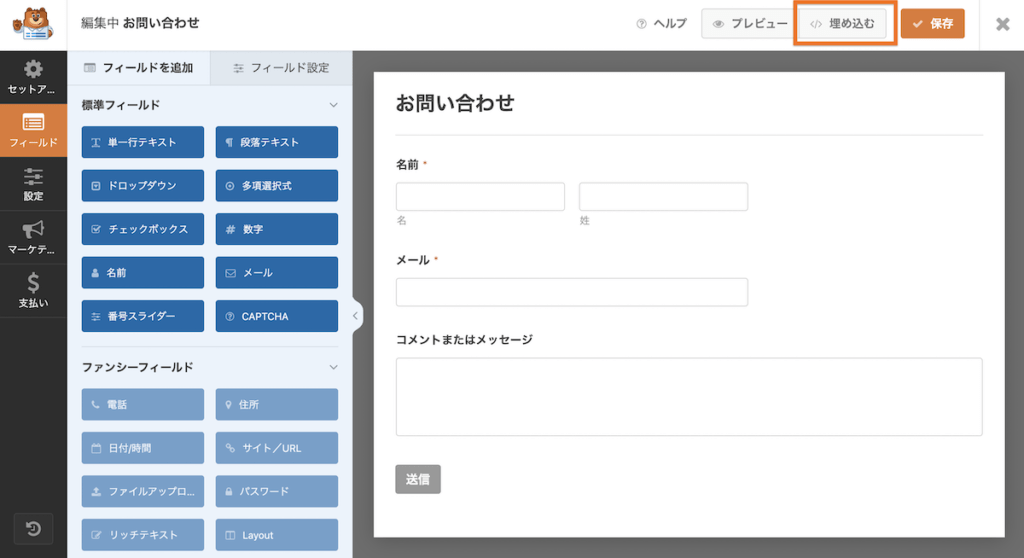
- 一旦ここでは何も編集せずに、「埋め込む」をクリック

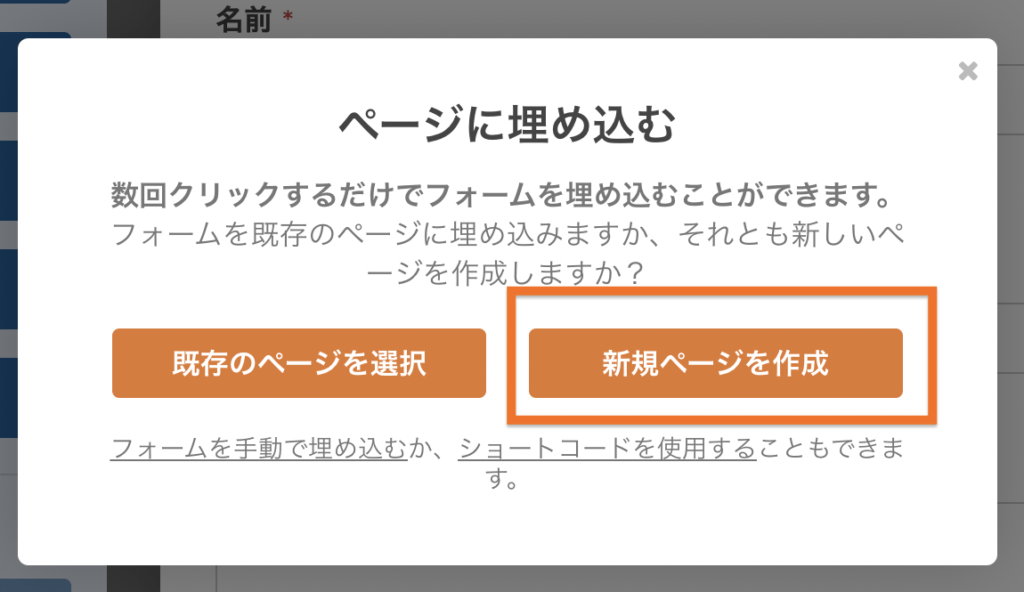
- 「新規ページを作成」をクリック

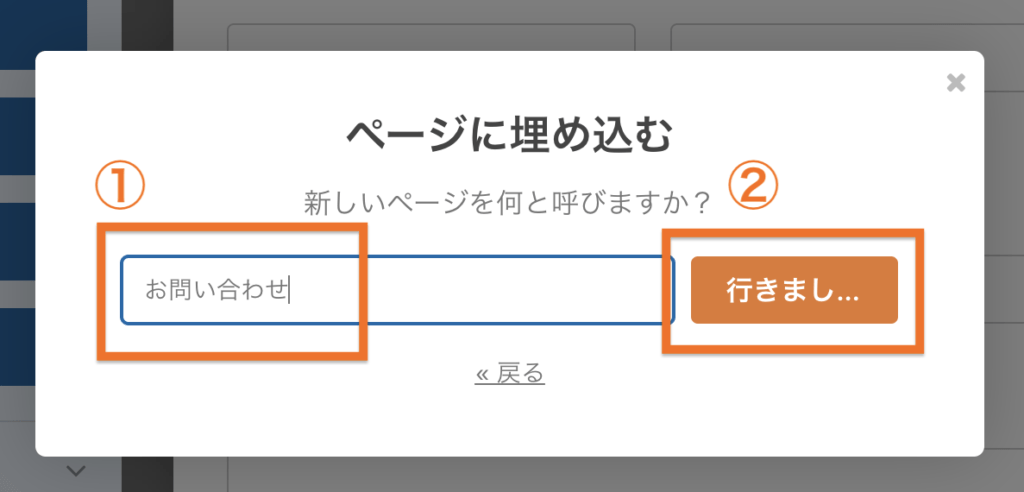
- 「お問い合わせ」と入力
- 「行きましょう」をクリック

以上でお問い合わせフォームの新規固定ページが作成されました!
※固定ページ内でお問い合わせフォームの中身を編集することはできません。「名前」、「メール」、「コメントまたはメッセージ」などの内容を編集する方法はこちらまで飛んでいけます。
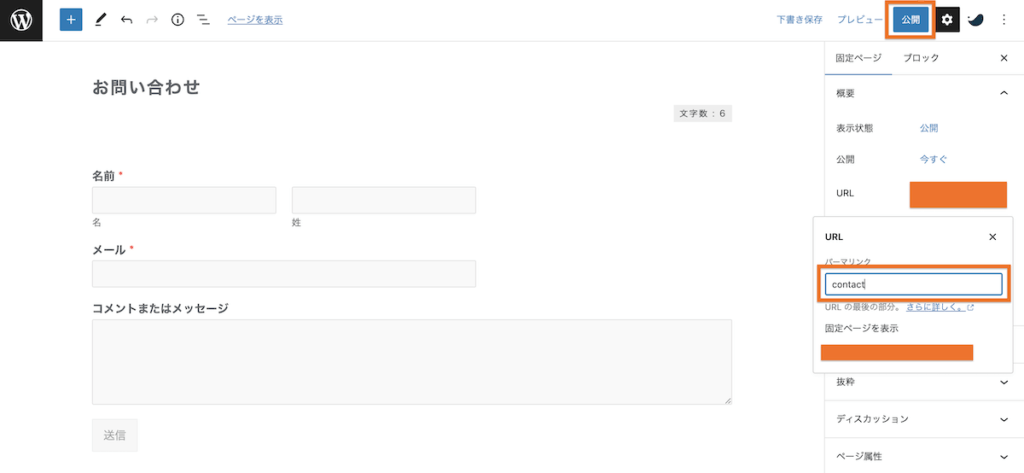
- 画面右側「URL」の中の「パーマリンク」を日本語から英語「contact」などへ変更
- 公開ボタンをクリック

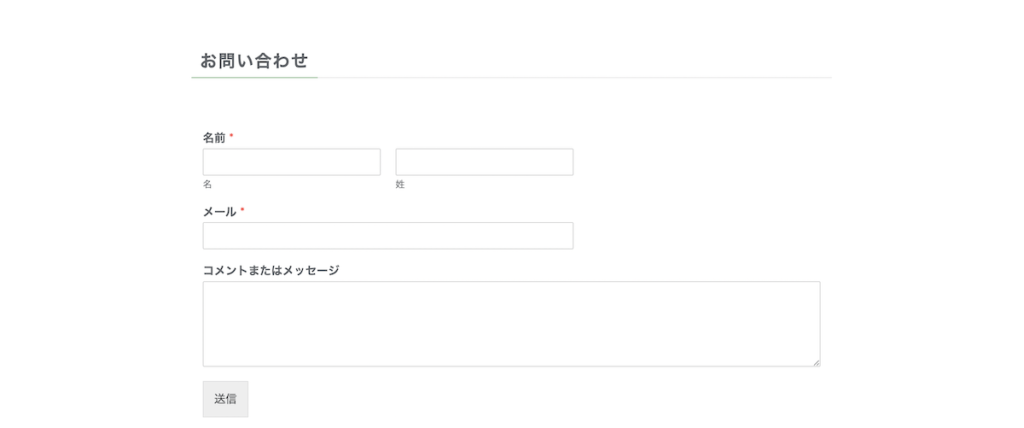
- これで公開ができました!同じ手順で作成するとこのような基本的なフォームが表示されているはずです。

【手順3】reCAPTCHAを設定
reCAPTCHAとは?
reCAPTCHA(リキャプチャ)とは、スパム攻撃対策の一つです。スパム攻撃とは、無差別かつ大量にばらまかれる迷惑メールやメッセージのことです。
ホームページに必須なお問い合わせフォームなどを設置すると、botによる攻撃を受ける可能性があります。それを防ぐためにreCAPTCHAを設定して、Webサイトの安全性を高めることができます。
 Sana
Sanaスパムは英語だけでなく日本語でもきたことがあるので、うっかり添付のURLにクリックしそうになり、危ないところでした。
 Monica先輩
Monica先輩クリック、だめ、ぜったい
事前準備
reCAPTCHAの導入をするために必要な事前準備
- Googleアカウントの取得(個人で使用しているものとは別のアカウント作成を推奨)
reCAPTCHAに登録
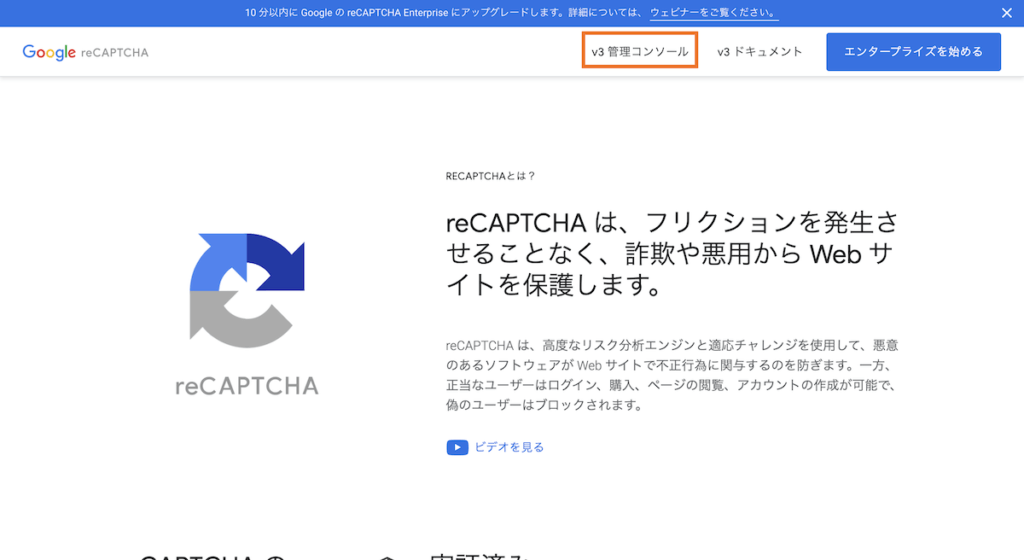
- reCAPTCHA公式サイトにアクセス
- 「v3 Admin Console(v3 管理コンソール)」をクリック

- ラベル名(HPのドメイン名)・reCAPTCHAタイプ(非表示reCAPTCHAバッジ)・ドメイン・同意チェックを設定→送信

WPFormsでは非表示reCAPTCHAバッジが推奨されています
APIキーの取得
- ①「サイトキーをコピーする」
- ②「シークレットキーをコピー」
WPFormsにreCAPTCHAを設定
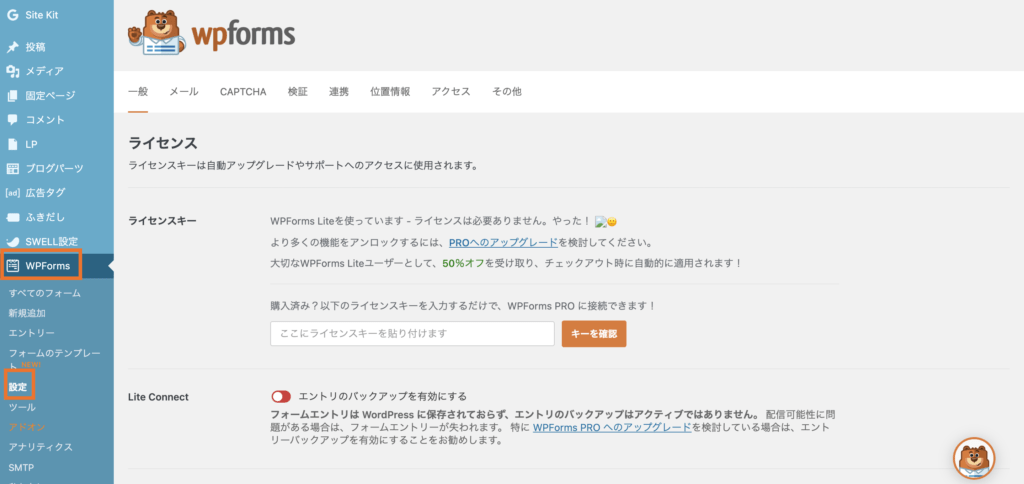
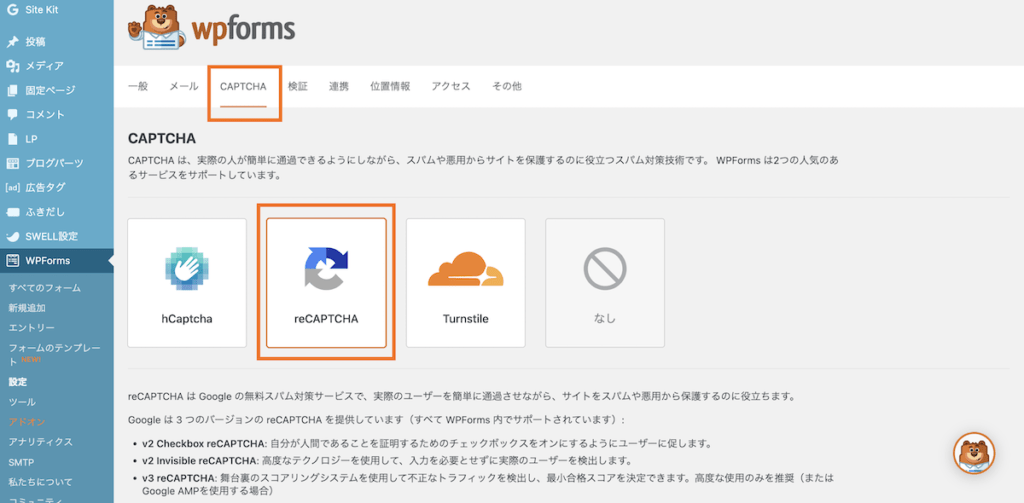
- WordPressの管理画面「WPForms」→「設定」

- 「CAPTCHA」→「reCAPTCHA」を選択

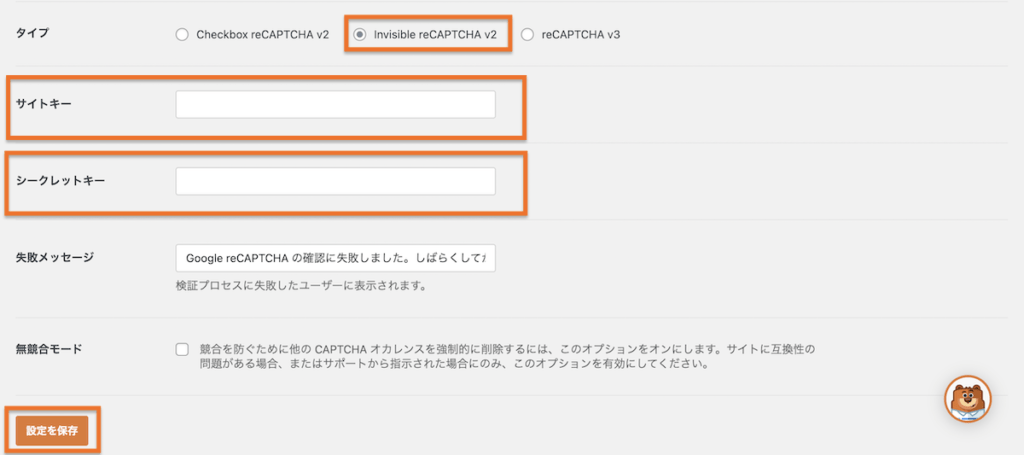
- 「Invisible reCAPTCHA v2」を選択
- 先ほどコピーしたサイトキーとシークレットキーを貼り付け→設定を保存

お問い合わせフォームにreCAPTCHAを設定
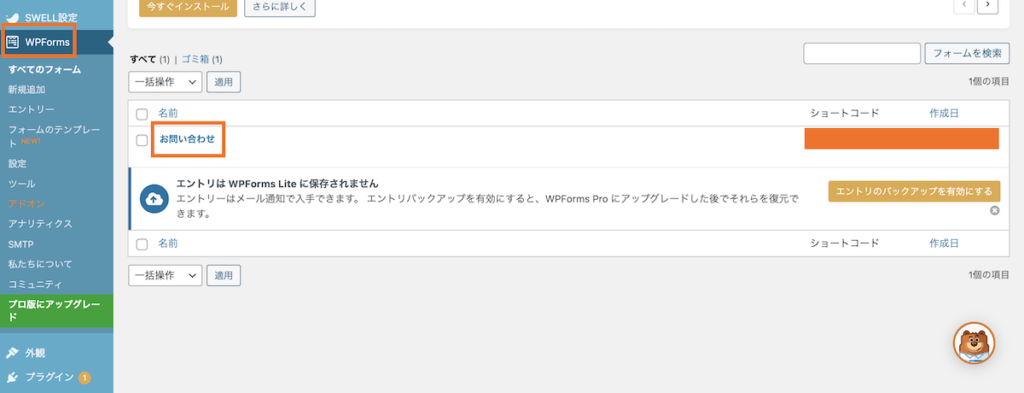
- WordPressの管理画面「WPForms」→「すべてのフォーム」→「お問い合わせ」をクリック

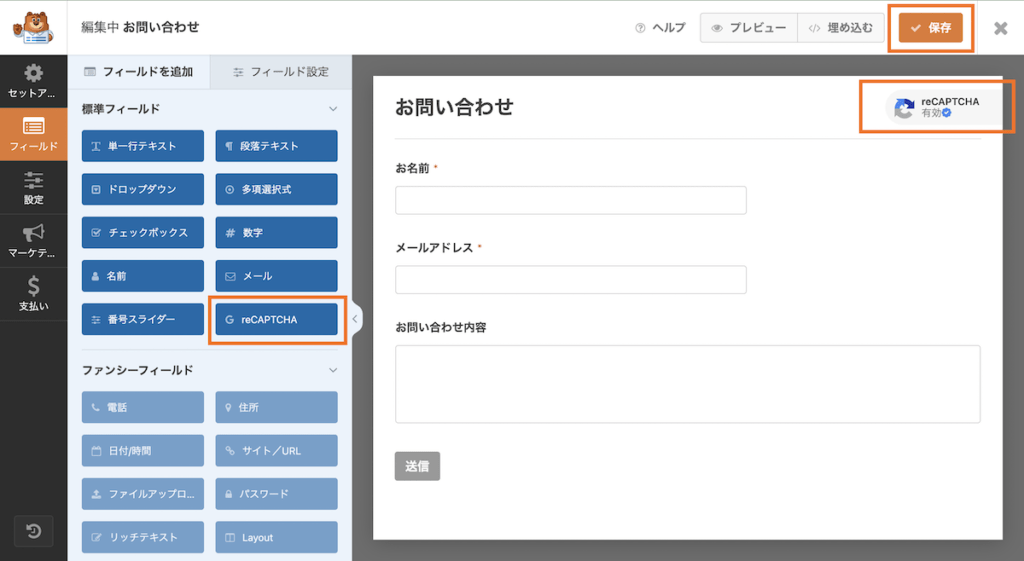
- 画面左「reCAPTCHA」をクリック(画面右上にバッジが表示されます)→「保存」をクリック

以上でお問い合わせフォームとreCAPTCHAの設定が完了しました!
お問い合わせフォームのテスト
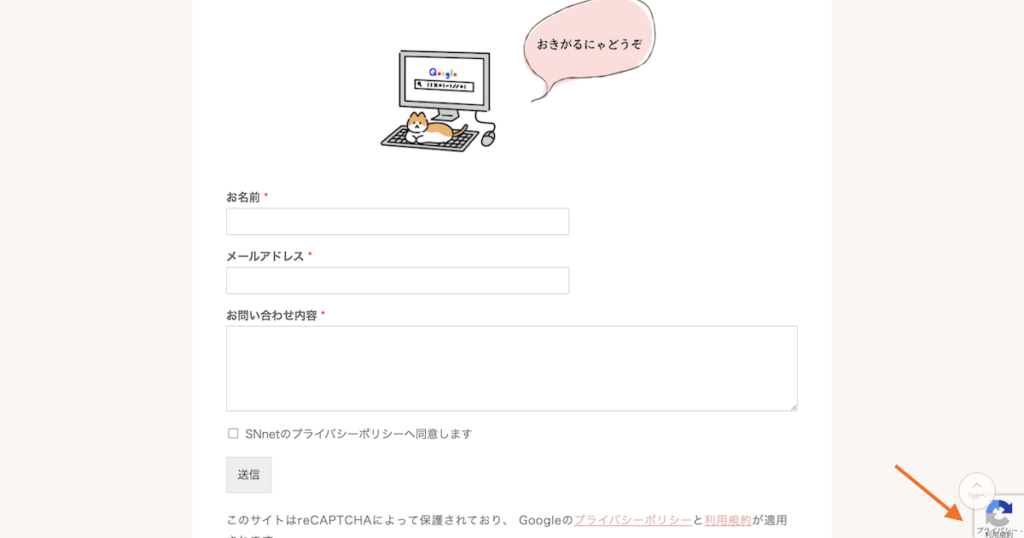
- 画面右下あたりにreCAPTCHAバッジが表示されているかを確認

- お問い合わせフォームからテストメールを送ると、メッセージが表示されます(初期設定は画像のメッセージと異なります)

- テストメールを送ると管理者宛にメールが届きます
「なりすましメール」と判定される場合:正常です。
メールが届かない場合:迷惑メールフォルダに振り分けられている可能性があります。
以上でお問い合わせフォームのテストが完了しました!
【手順4】お問い合わせフォームの編集
作成したお問い合わせフォームの項目を編集したい場合、以下の手順で編集できます。
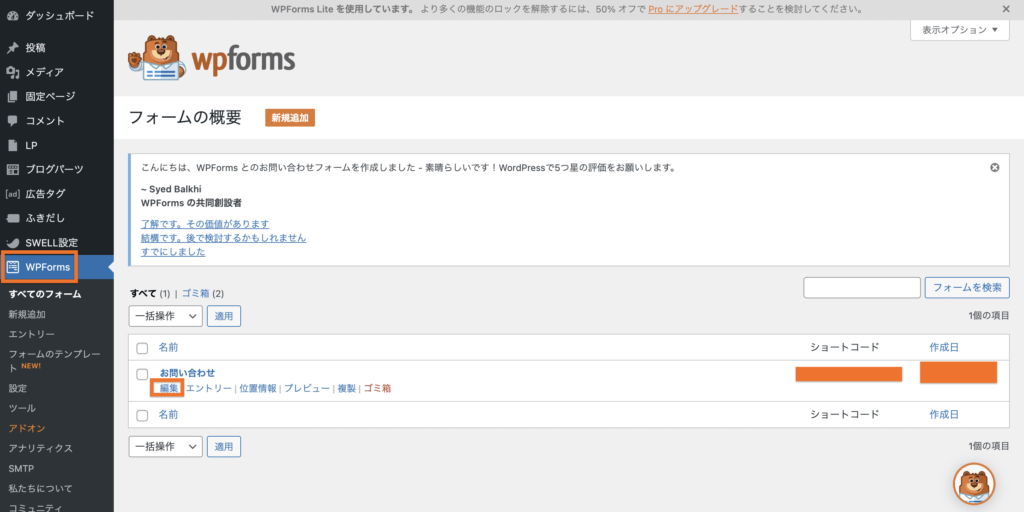
- WordPressの管理画面「WPForms」の「すべてのフォーム」をクリック
- 「編集」をクリック

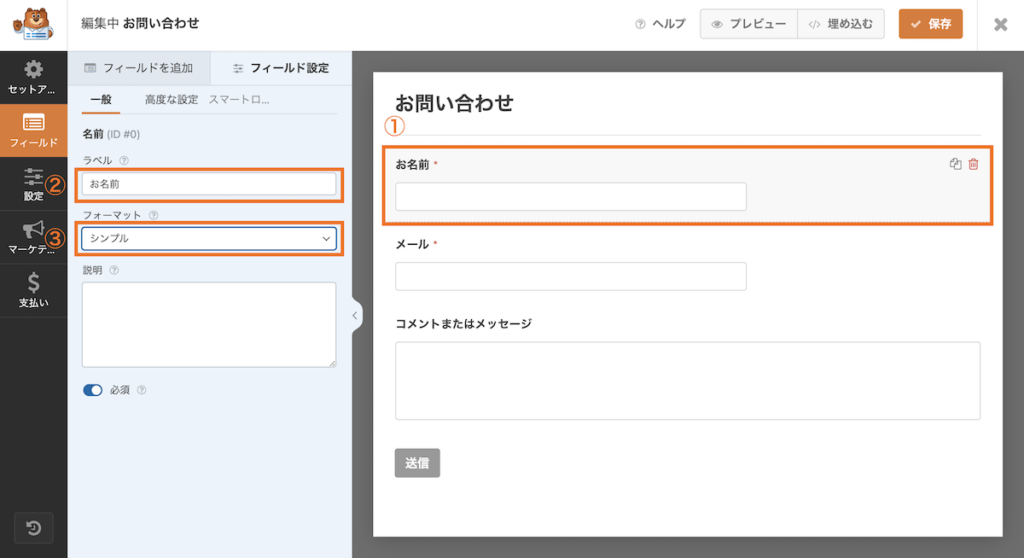
- 「名前」のあたりをクリックして選択
- ラベル「名前」→「お名前」
- フォーマット「名、姓」→シンプル

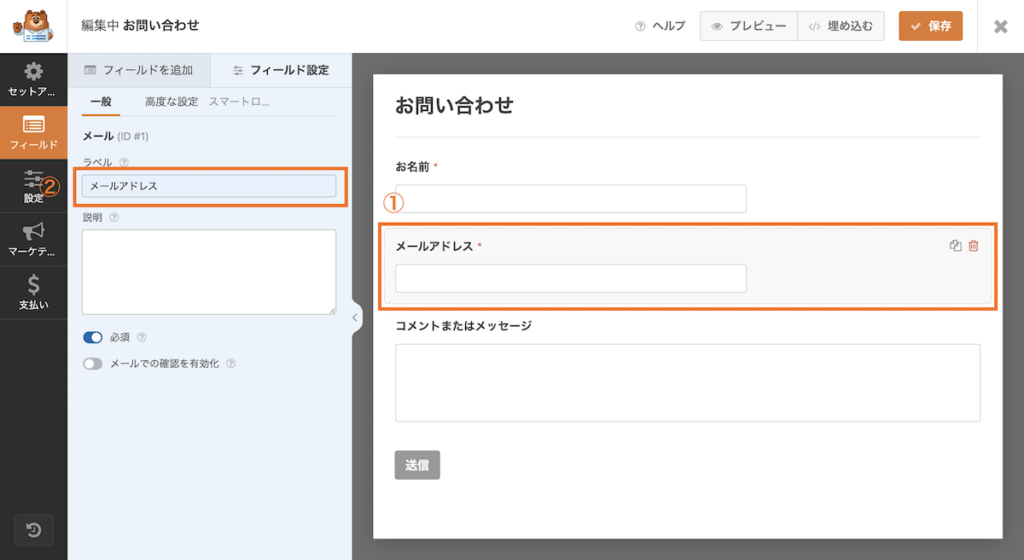
- 「メール」のあたりをクリックして選択
- ラベル「メール」→「メールアドレス」

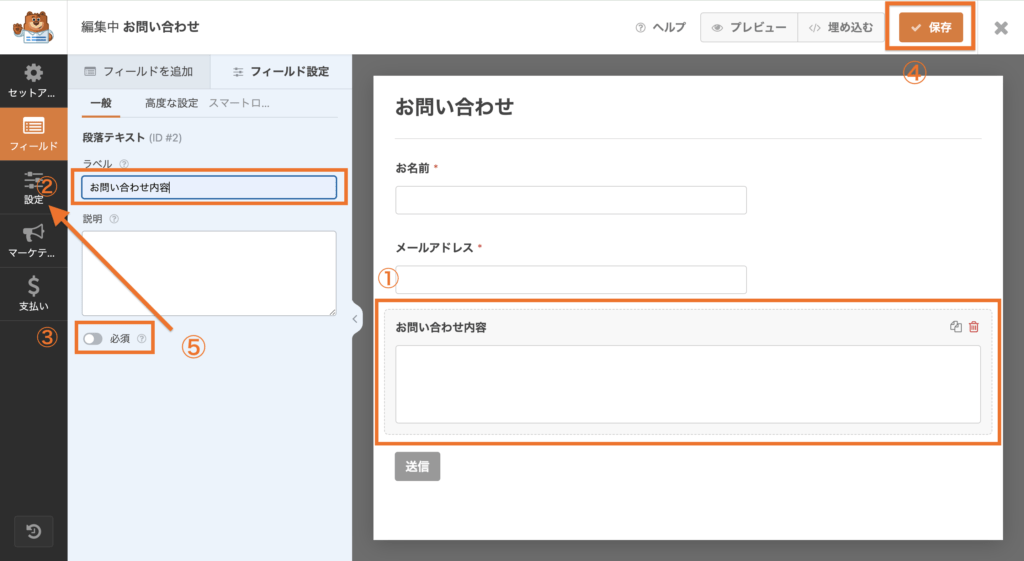
- 「コメントまたはメッセージ」のあたりをクリックして選択
- ラベル「コメントまたはメッセージ」→「お問い合わせ内容」
- 「必須」をオン
- 「保存」をクリック
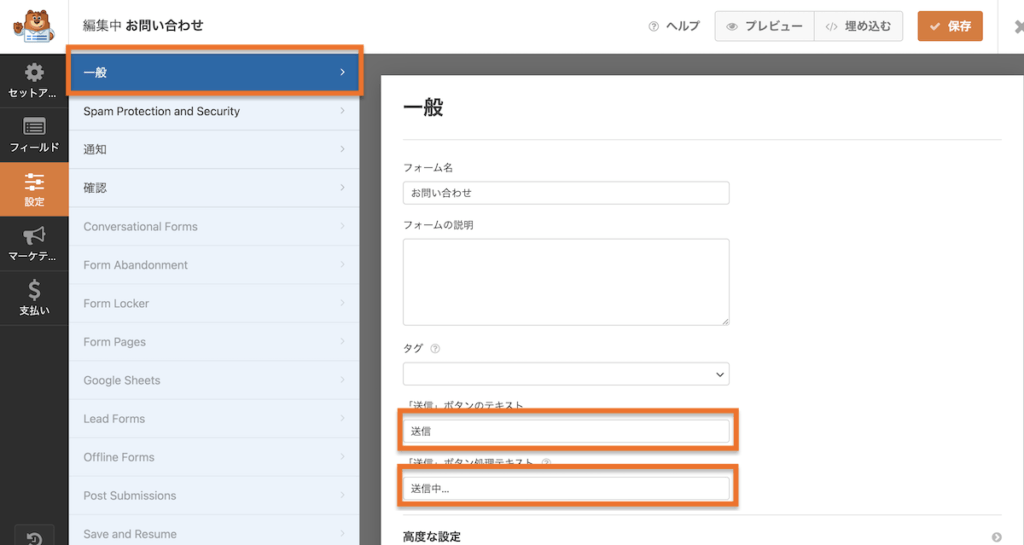
- 「設定」をクリック

- 「一般」をクリック
- 「送信」ボタンのテキスト・「送信」ボタン処理中のテキストの変更がある場合は変更

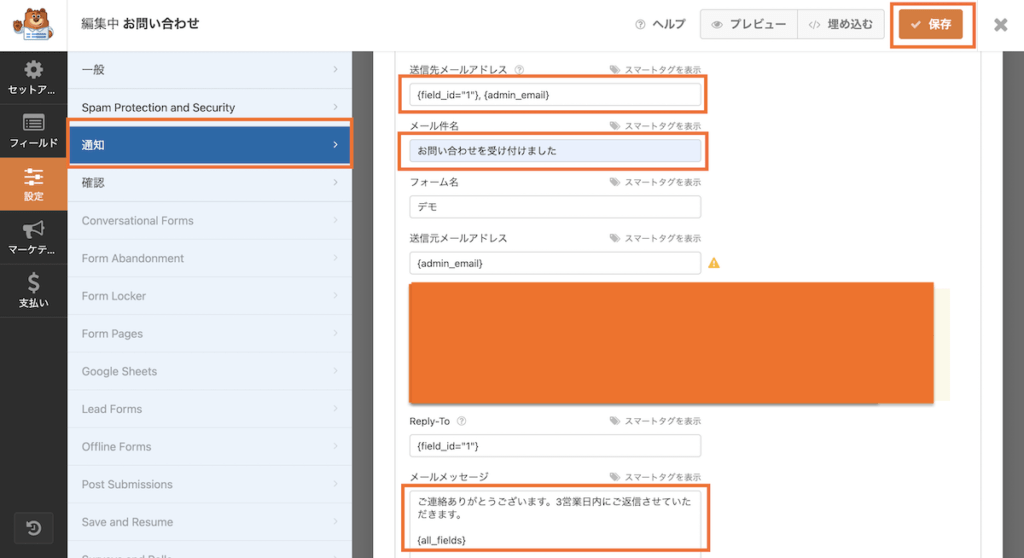
- 「通知」をクリック
【送信先メールアドレス】
「スマートタグを表示」→メールアドレスをクリック
【変更後】{field_id=”1″}, {admin_email}
※{field_id=”1″}は、お問い合わせフォームに入力されたメールアドレスです。
{field_id=”1″}と{admin_email}の間に「, 」を追加するのを忘れずに!
【メール件名】
お問い合わせを受け付けました
【メールメッセージ】
ご連絡ありがとうございます。3営業日内にご返信させていただきます。
{all_fields}
- 「保存」をクリック

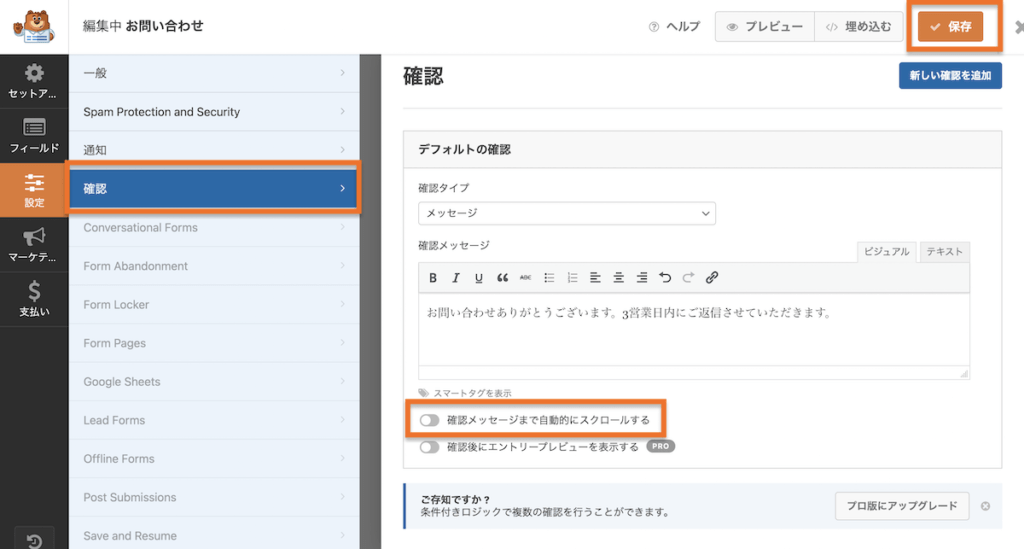
- 「確認」をクリック
- 「確認メッセージまで自動的にスクロールする」→OFF
- 「保存」をクリック

以上でお問い合わせフォームの編集が完了しました!
 Sana
Sanaお疲れ様でした!
ここまでで基本的なお問い合わせフォームとreCAPTCHA設定までが完了になります。
必要に応じて何回かテストをしてみてくださいね。
まとめ
お問い合わせフォームの設置からreCAPTCHA設定まで一気にできる全手順をご紹介いたしました。
WPFormsは複雑な工程なく簡単に作れるお問い合わせフォームを探している方に是非おすすめです!
最後までお読みいただき、ありがとうございました(^o^)
 Sana
Sana今後はAIツールや、Chat GPT関連も学びながら記事にしていきたいと思います!


♦︎♢この記事へのあなたの感想を、ぜひ教えてください♦︎♢