| 11/27(土) ◇コンディション:1/5 ◇集中力:2/5 ✅YOGA:5min ✅Blog ✅PC:3h Django Girls Djangoフォーム ✅English:2h35min alpha5min 洋画:2h30 Study計:5h35min | 11/28(日) ◇コンディション: 3/5 ◇集中力:4/5 ✅YOGA・筋トレ:21min ◇start 8:17 ◇finish 8:38 ✅English:15min ・alpha ✅PC:2h25min ・Django Girls complete!!!(次はextensions) ・Djangoフォーム ・IDEについて Study計:2h40min |
| 11/29 (月) ◇コンディション: 4/5 ◇集中力:3/5 ✅Jog&Walk:24min ◇start 7:07 ◇finish 7:31 ✅YOGA・筋トレ:8min ✅Blog ✅English:1h25min ・alpha ・WSJ ・BBC ✅PC:6h30min ・AWS(IAM) ・Django Girls extensions 【ウェブサイトにもっと機能を追加しよう!】 新しい記事を草稿として保存する 草稿の一覧ページを作る 掲載ボタンをつける Study計:7h55min | 11/30(火) ◇コンディション:3/5 ◇集中力:4/5 ✅YOGA:20min ◇start 7:58 ◇finish 8:18 ✅English15min ・alpha ✅PC:6h5min Django Girls extensions→complete! 【ウェブサイトにもっと機能を追加しよう】 記事を削除する ブログにコメントモデルを作る データベースにテーブルを作る 【コメントモデルを作ろう】 管理画面にコメントモデルを登録する コメントを見えるようにする 読者がコメントを書けるようにする コメントを管理する 【ウェブサイトをセキュアにする】 投稿の追加/編集の承認 ユーザーログイン レイアウトを改善する 認証されたユーザーへの追加項目 Study計:6h20min |
こんにちは、Sanaです🐰⚒
Django Girlsのブログサイトが、やっと完成したので記録します(;o;)(ゼロからExtensionsのHomeworkまで)
無駄に目がチカチカする色にしてしまったので、目が痛くなってしまった方はごめんなさい。笑
ブログサイト完成!
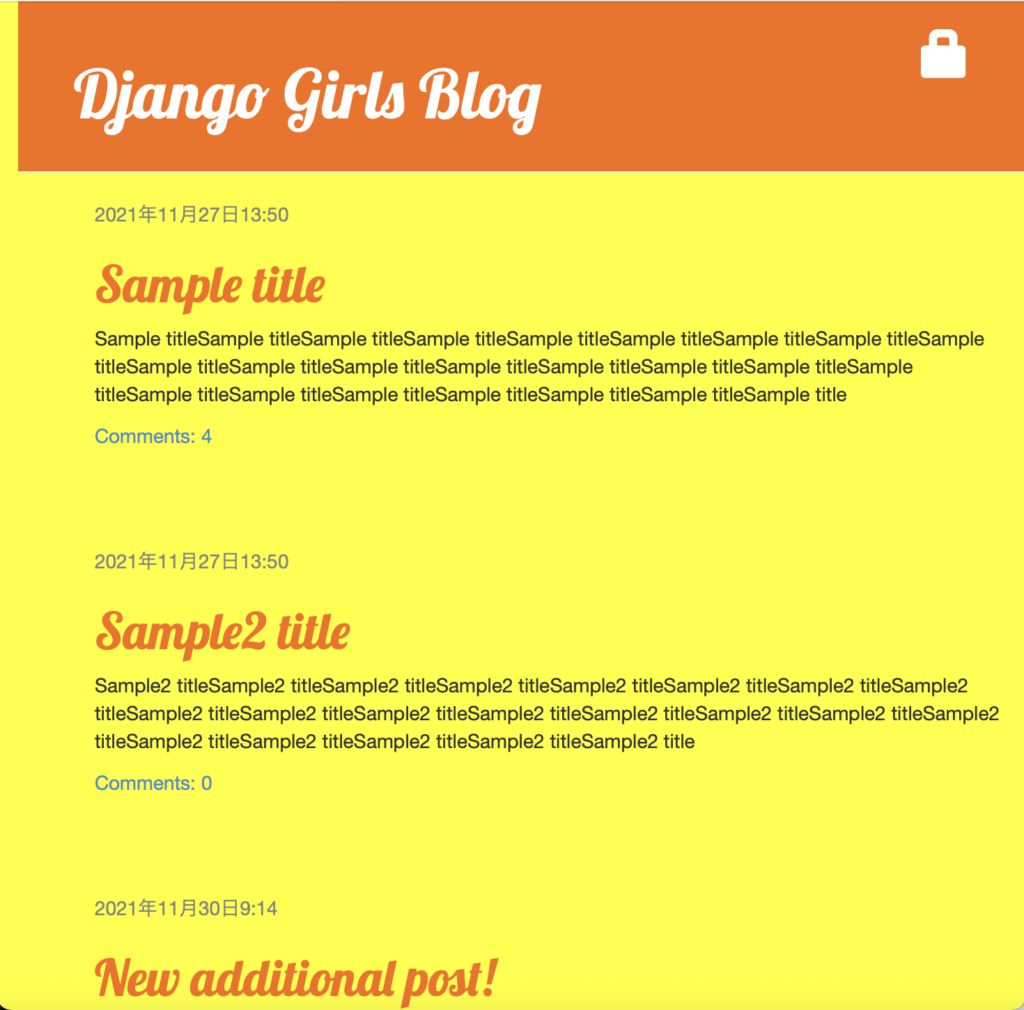
★トップページ(ログイン)

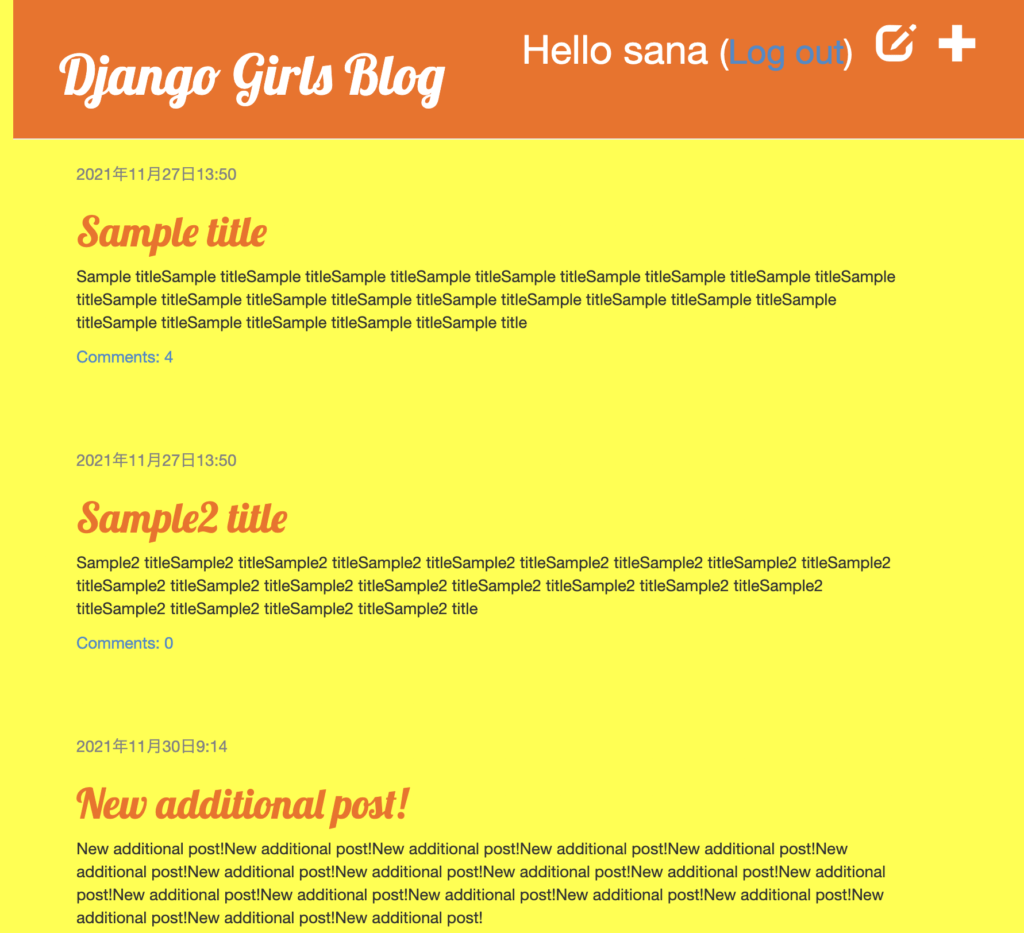
★トップページ(ログアウト)

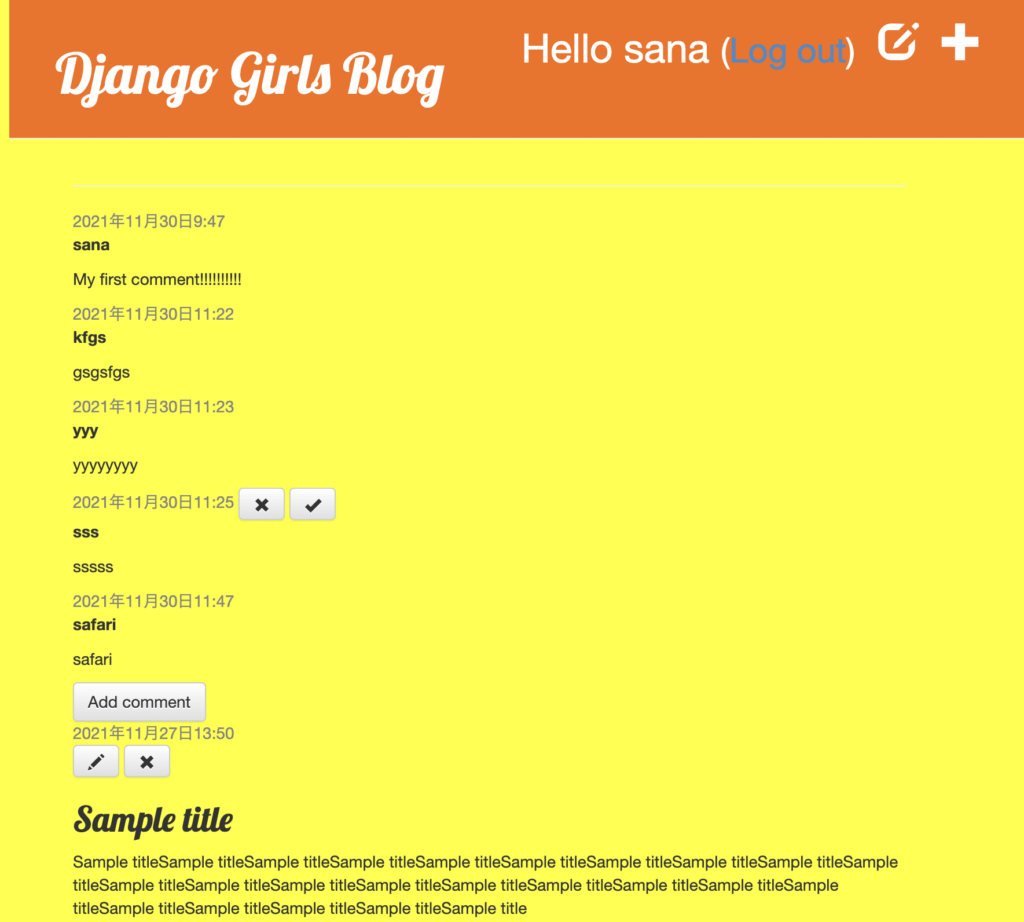
★コメント機能


★投稿、編集、公開、削除追加機能

★ログイン・ログアウト機能

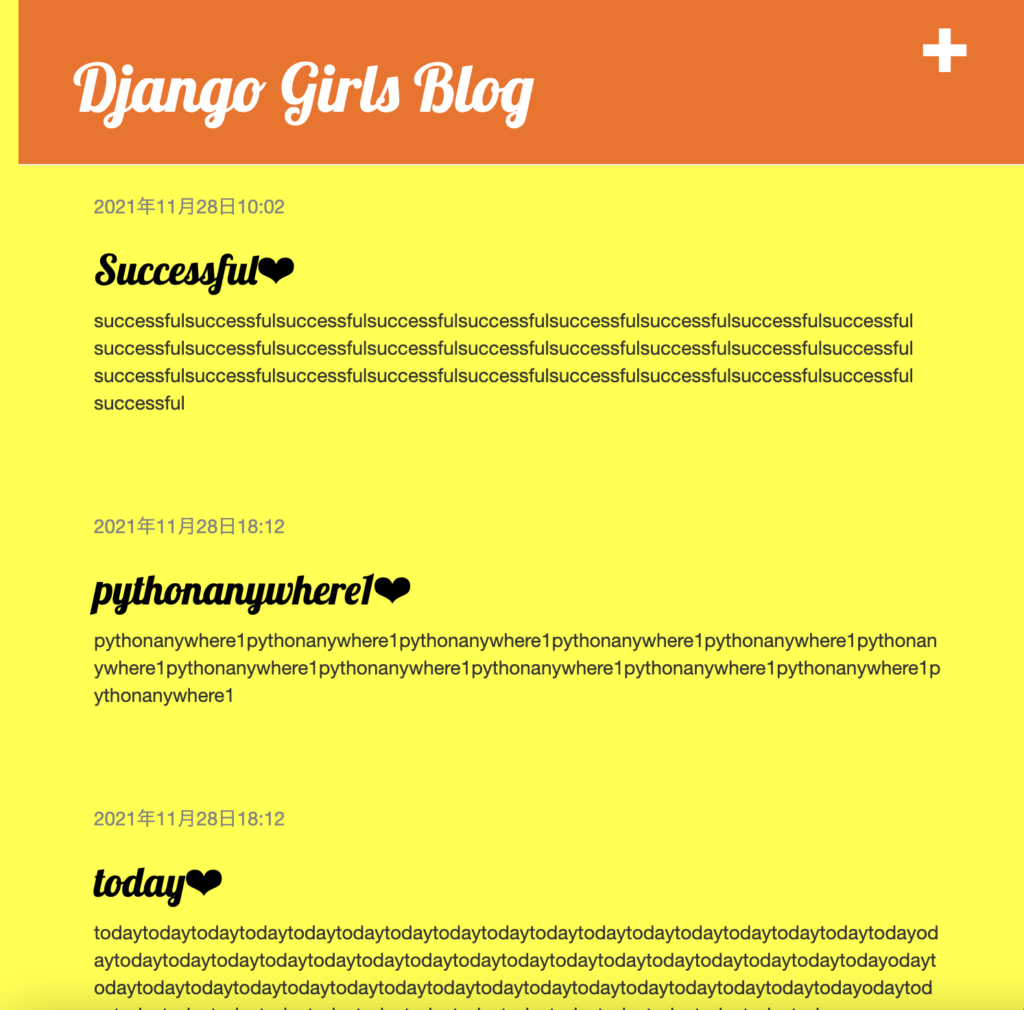
★初、pythonanywhere(サーバー)にデプロイ!!
自分のパソコン(ローカル)だけでなく、インターネットで公開するところまで(デプロイ)できました!
ややこしいなと未だつまづいているのは、Djangoの管理サイトとpythonanywhereの管理サイトが異なり、記事や管理画面は別物だというところ。
pythonanywhereのサイト↓

以上になります。
オランジーナか(°▽°)笑!

Django Girlsのメモ_φ(・_・
わからないなりに解決できた記録
python manage.py migrateを仮想環境ではないローカルで実行してしまった。migrateを削除したいときの対処法
①過去のmigrate履歴をみる
$ python manage.py show-migrations
②例「●●」の履歴が削除されるので、migrateまるまるなかったことにしたい場合は、admin~sesionまで1項目ずつ●●のところに入れて実行
$ python3 manage.py migrate –fake ●● zero
③各項目の先頭に表示されている[X]が[ ]になっていれば削除完了!
・djangoの管理サイトから投稿すると「no such table: blog_post」のエラーが出るときの対処法
①もう一度migrationsを実行
$ python manage.py makemigrations blog
②Did you rename the blog.Past model to Post? [y/N]
③「y」と入力
④下記コマンド入力
$ python manage.py migrate blog
⑤解決しました💓
Pythonanywhere
・仮想環境の入り方(PythonanywhereのBashで)
workon <your-pythonanywhere-domain>.pythonanywhere.com
※< >はいれない。
・ローカルでは問題ないのに、Pythonanywhereでは反映されない・・・
①Pythonanywhereのサイトにある「Web」ページを(メニューボタンから)開き、Reloadボタンをクリック
※ただブログページをリロードしても反映されない
②作成したブログページ画面に戻ってリロード
③反映されました💓
・CSSが一部しか反映されない時の対処法
①チュートリアル「アプリケーションを拡張しよう」内のサーバー上の静的ファイルの更新を再度実行
$ python manage.py collectstatic
②質問されるので、「yes」と入力
③反映されました💓
まとめ
Django Girlsを終えて、多くのかたがおっしゃる通り、これから初めてDjangoを学ぼうとする方が最初にやるチュートリアルに最適だと実感しました。
理由は、文章も友達のような感じで、文章がズラーーーーーーーーッと書かれているお堅い説明よりも楽しいからです😉♪笑
私の場合、Djangoの公式チュートリアルから入り大きな壁を感じた後にDjango Girlsを発見したため、よりそう感じたのかもしれませんが。笑
とにかく最初のうちは、モチベーションをいかに保てるか、が勝負ですよね!!
また記録していきたいと思います(*゚▽゚*)
最後まで読んでいただき、ありがとうございました🐰⚒


♦︎♢この記事へのあなたの感想を、ぜひ教えてください♦︎♢