 Sana
Sanaこんにちは、目薬を右目にさしたらちょうど使い切ってしまい左目だけさしそびれる、なんとも言えない不快感を覚えたよ、Sanaです♪
メディアとテキストを使用する際、「横幅が大きい!」「画像の縦幅より文章の方が長い!」とお悩みではありませんか?(私でした汗)
こんな方におすすめ / This article is for you
- メディアとテキストの幅を調整したい
- 画像の縦幅をテキストより大きくしたい
CONTENTS
メディアとテキストの幅を変える方法〜3steps〜
まず結論からお伝えすると、「配置」から幅を変更できました!

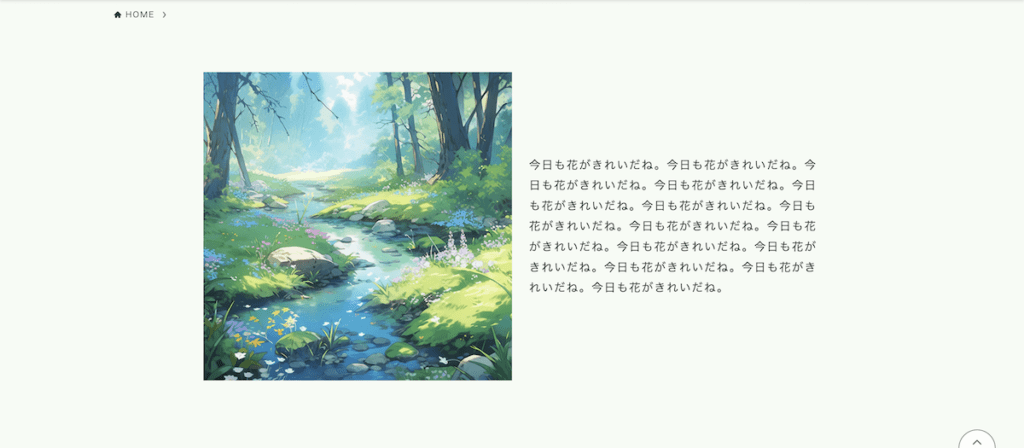
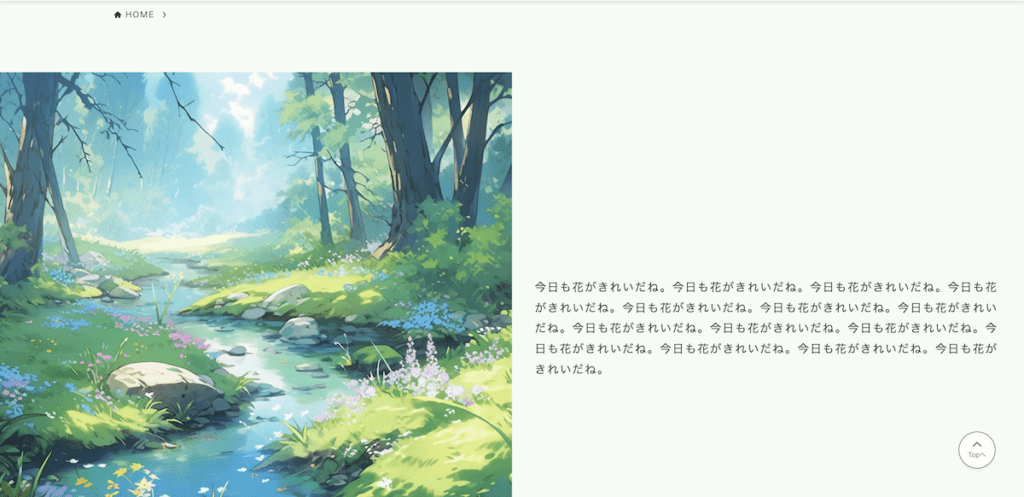
「なし」

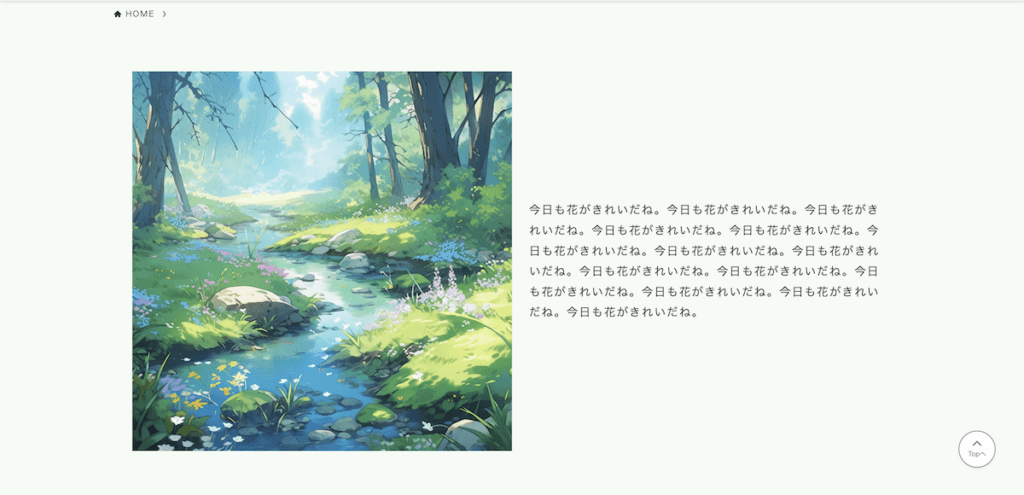
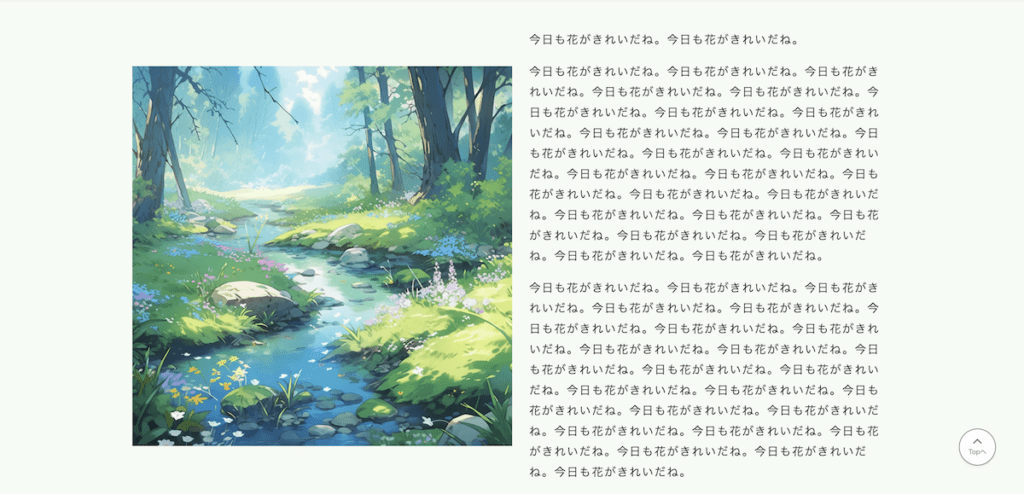
「幅広」

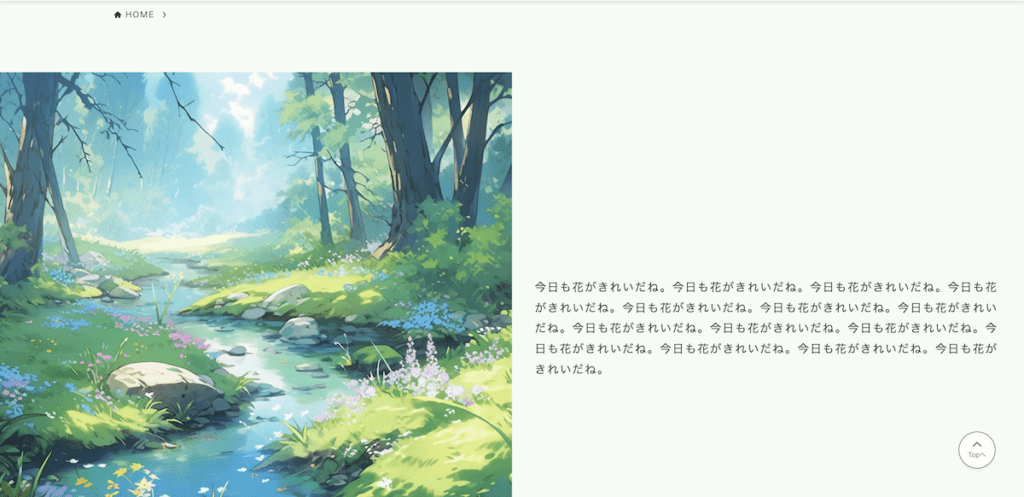
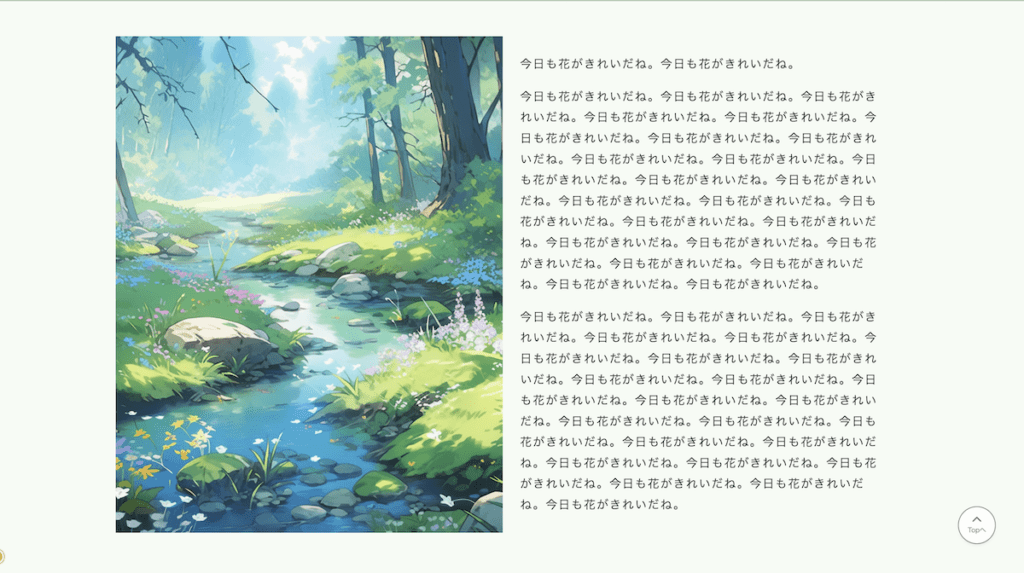
「全幅」
 Monica先輩
Monica先輩それでは詳しくご紹介します!
 Sana
Sanaわ、Monica先輩突然でてきましたね汗
【手順1】メディアとテキストを選択
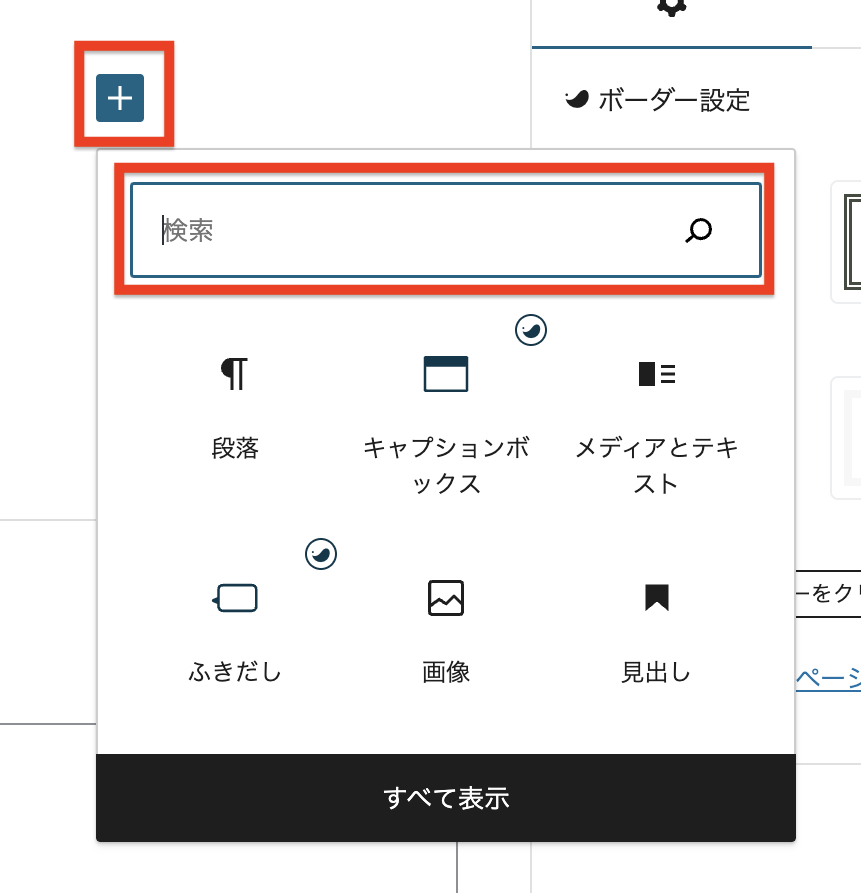
- 「+」ボタン
- 検索窓から「メディアとテキスト」と検索

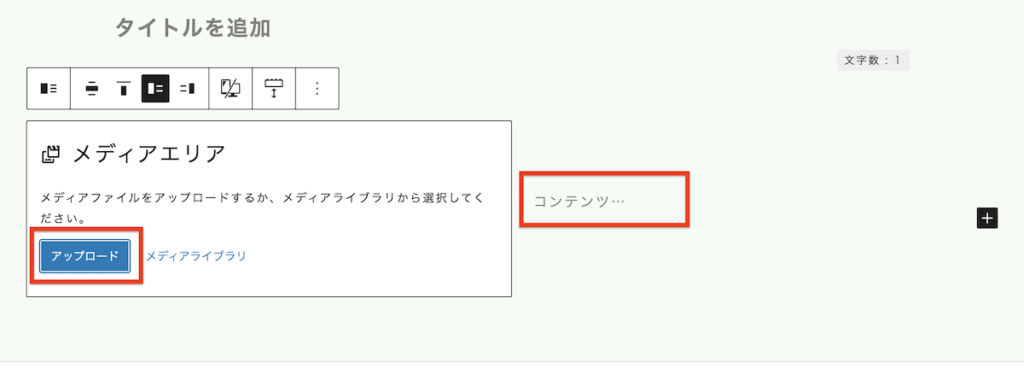
【手順2】メディアとテキストを設置
- 「メディアエリア」から画像をアップロードし、「コンテンツ」にテキストを挿入

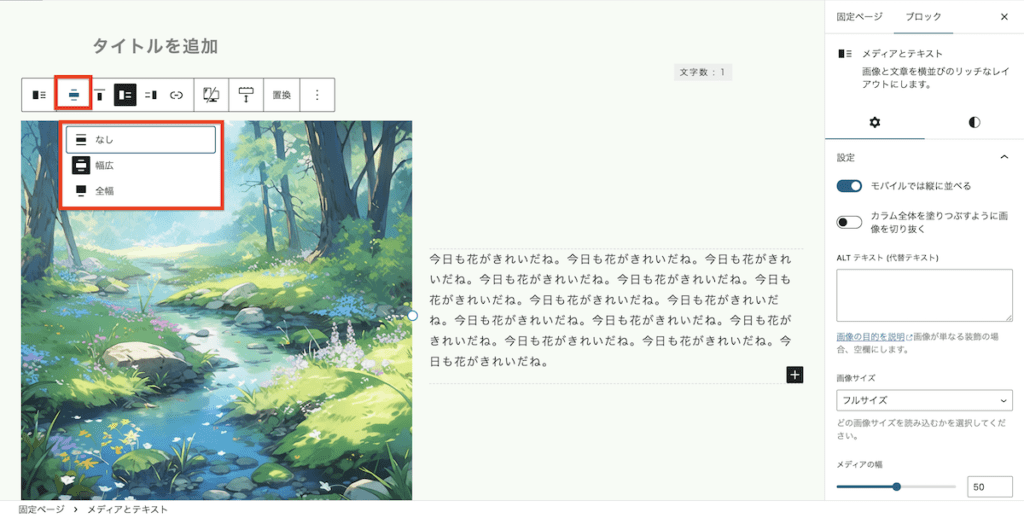
【手順3】「配置」から幅を選択
- 「配置」をクリック
- デフォルトが「幅広」なので、幅を狭くしたい場合は「なし」、マックス大きくしたい場合は「全幅」をクリック
- 保存


「なし」

「幅広」

「全幅」
以上の簡単3stepsで、「メディアとテキストの幅だけなんかサイズが合わない」といった時に使える、さりげない設定のご紹介でした(^^)
 Sana
Sana続いて、画像の縦幅を自動で大きくする方法をご紹介します!
画像の縦幅を自動で大きくする方法〜1click〜
- 「カラム全体を塗りつぶすように画像を切り抜く」をオン
- 保存


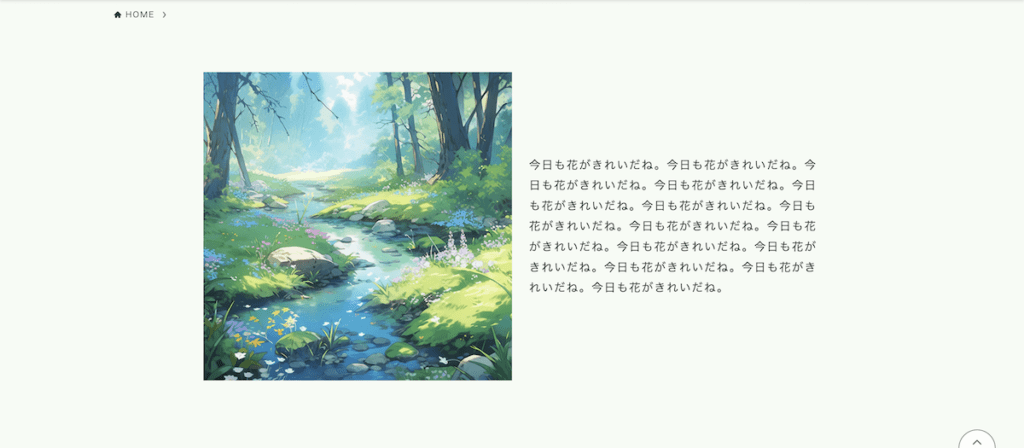
設定なし
(テキストが画像からはみ出る)

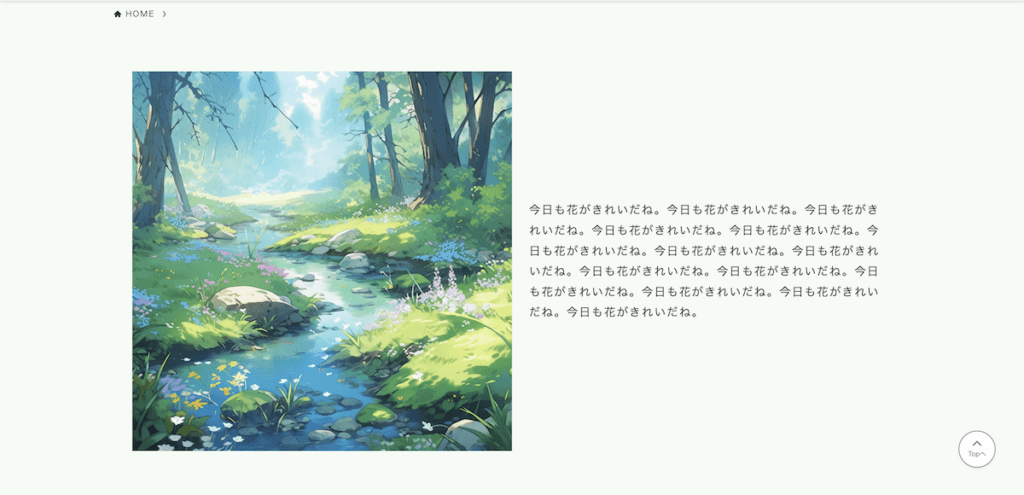
設定あり
(画像がテキストより大きくなるよう自動調整される)
まとめ
今回はメディアとテキストの幅と画像の縦幅をテキストに合わせて自動調整する方法をご紹介させていただきました。
- メディアとテキストの幅を変えたい場合は「配置」から幅を変更
- 画像の縦幅をテキストに合わせて自動調整したい場合は「カラム全体を塗りつぶすように画像を切り抜く」
まだ知らなかった方は是非使ってみてください♪
最後に、本記事用に作成したAIイラストを添付するのでよかったら何かに使っていただけると嬉しいです。

最後までお読みいただき、ありがとうございました!


♦︎♢この記事へのあなたの感想を、ぜひ教えてください♦︎♢